California Council for Interior Design Certification (CCIDC)
Streamlining the Application Process for future California Certified Interior Designers
TEAM
3 UX Designers
7 Developers
1 Product Manager
Timeline
Jan - Jun 2024
(6 Months)
Skills
Interaction Design
UI/UX Design
Visual Design
DELIVERABLES
Developed Website
California Council for Interior Design Certification (CCIDC)
Streamlining the Application Process for future California Certified Interior Designers
TEAM
TEAM
3 Product Designers
7 Developers
1 Product Manager
3 Product Designers
7 Developers
1 Product Manager
Timeline
Timeline
Jan - Jun 2024
(6 Months)
Jan - Jun 2024
(6 Months)
Skills
Skills
Product Design
Web Design
Non-profit Work
Product Design
Web Design
Non-profit Work
DELIVERABLES
DELIVERABLES
Developed Website
Developed Website


THE Problem
THE Problem
The California Council for Interior Design Certification (CCIDC), a nonprofit certifying interior designers, is concerned about declining applicants, attributing it to competing organizations with simpler application processes.
The California Council for Interior Design Certification (CCIDC), a nonprofit certifying interior designers, is concerned about declining applicants, attributing it to competing organizations with simpler application processes.
The California Council for Interior Design Certification (CCIDC), a nonprofit certifying interior designers, is concerned about declining applicants, attributing it to competing organizations with simpler application processes.
how might we Statement
how might we Statement
How might we improve the experience of applying to become a certified interior designer, by reducing application completion time?
How might we improve the experience of applying to become a certified interior designer, by reducing application completion time?
our Solution
our Solution
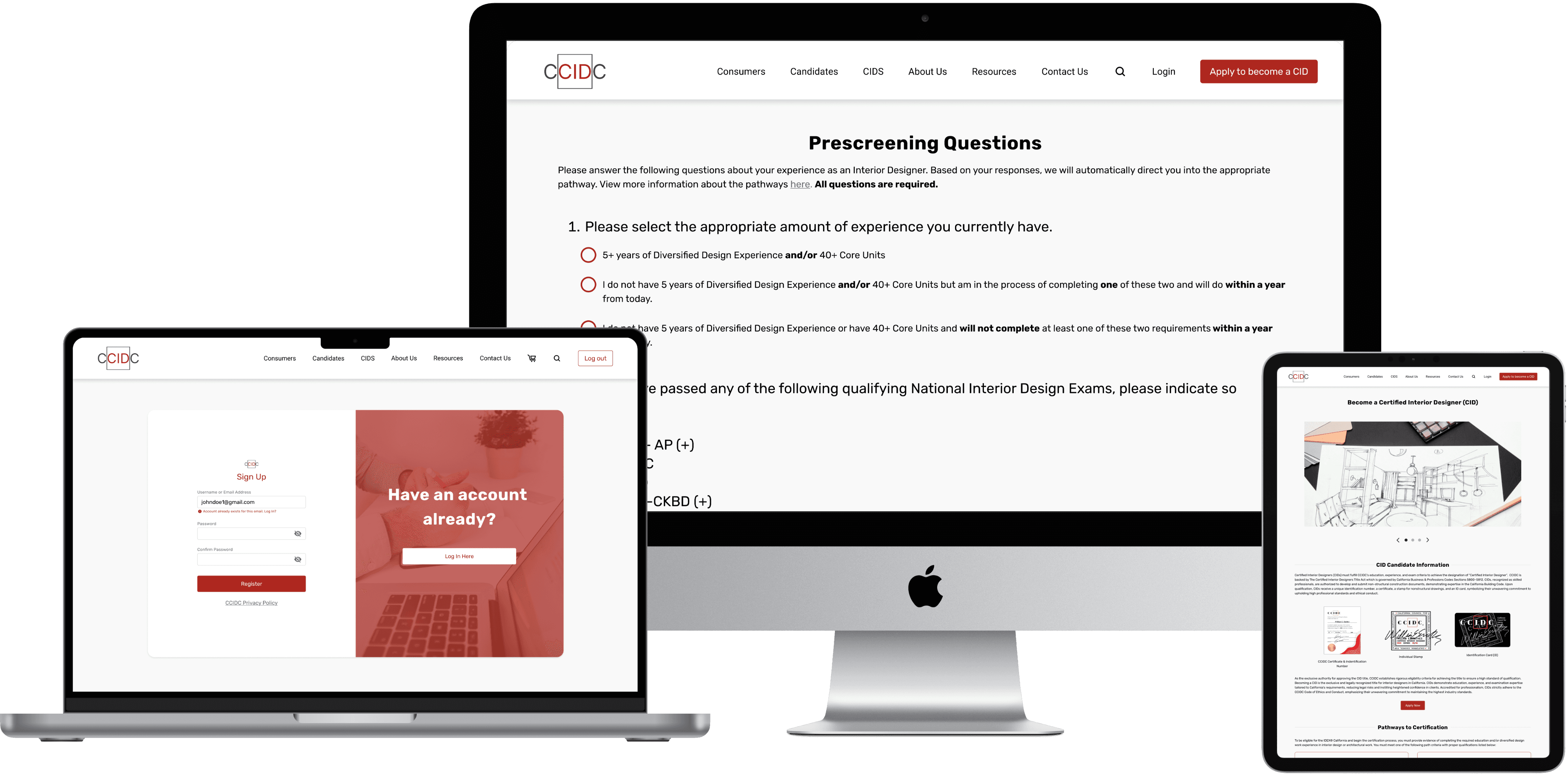
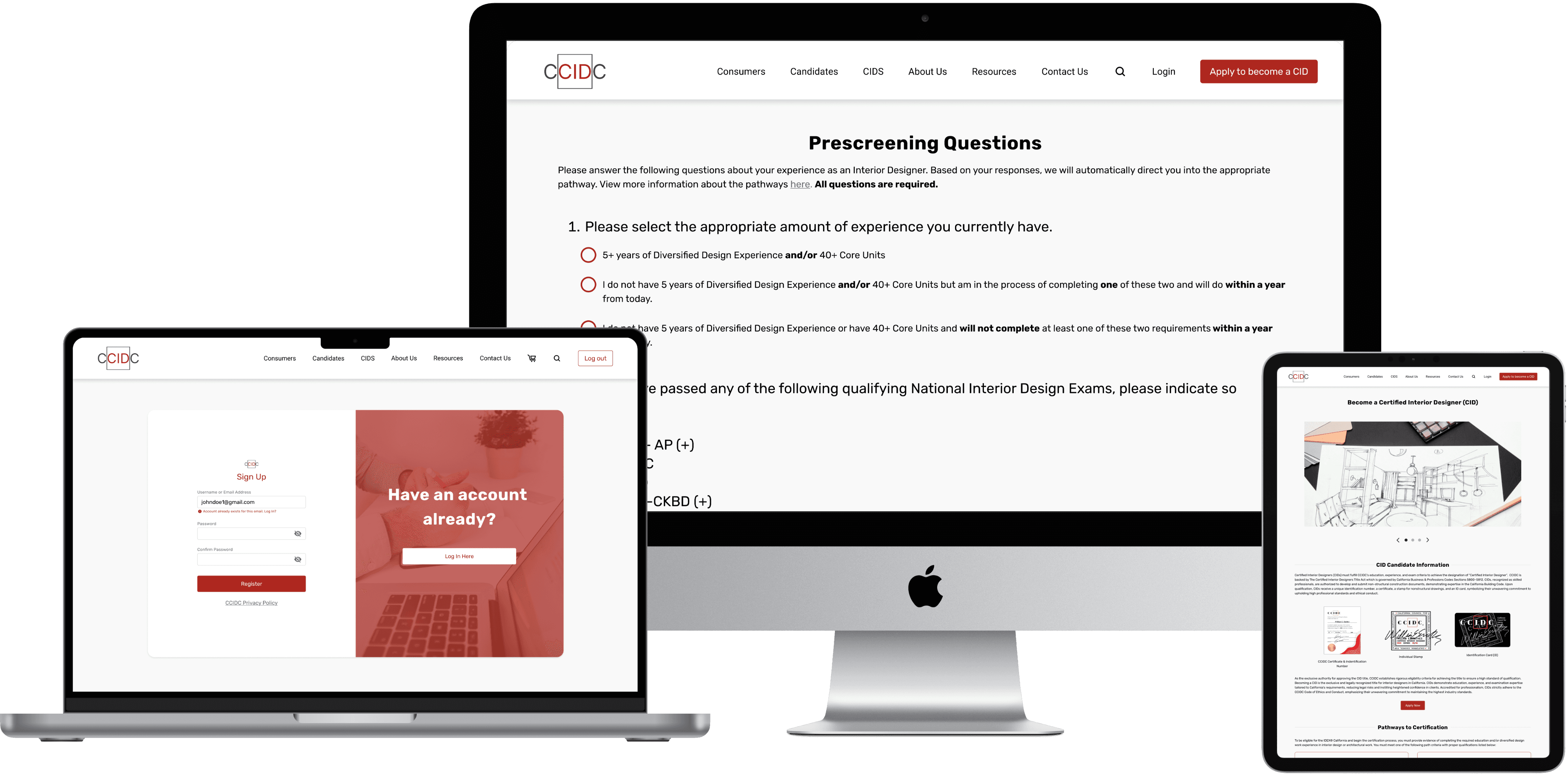
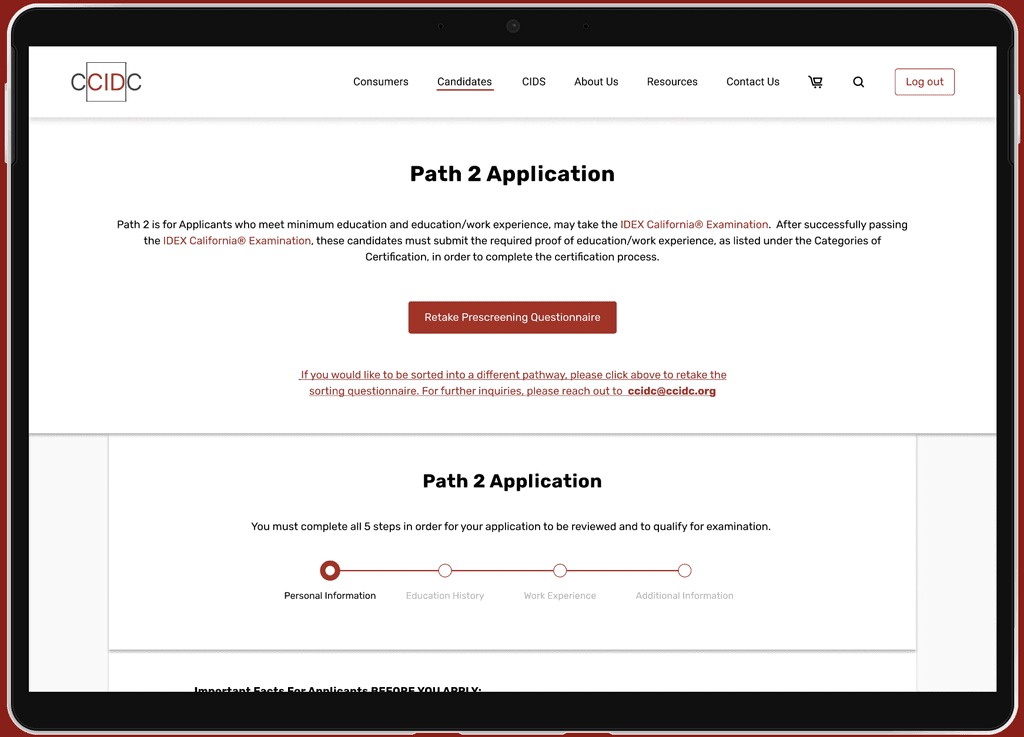
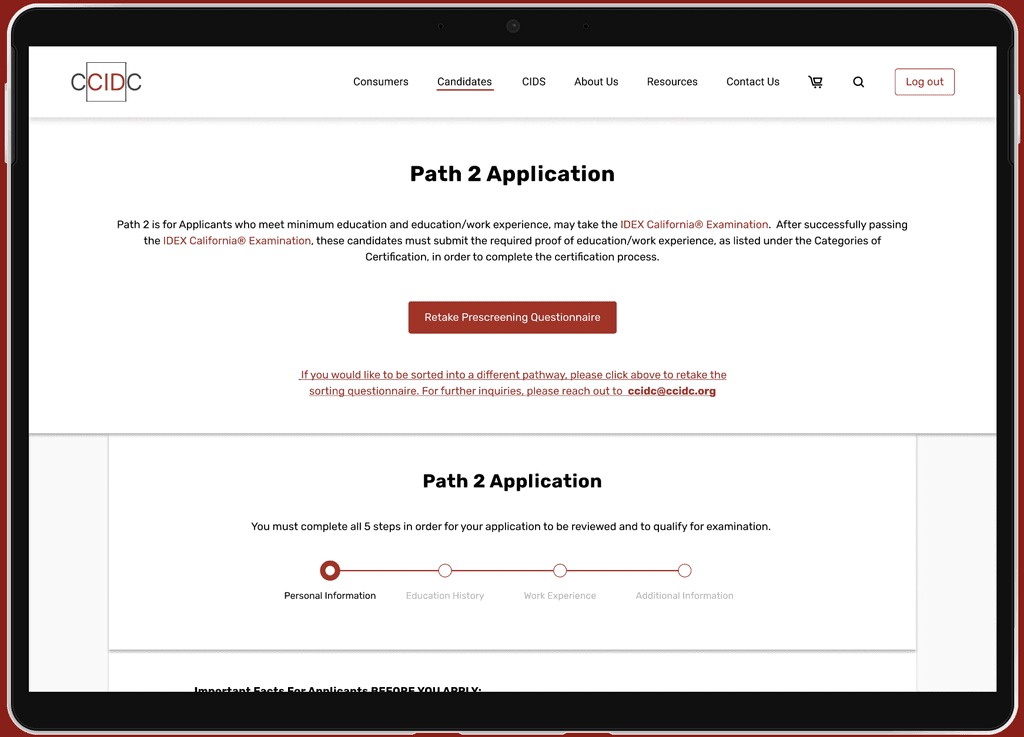
Streamlined application process & applicant portal
Streamlined application process & applicant portal
Streamlined application process & applicant portal

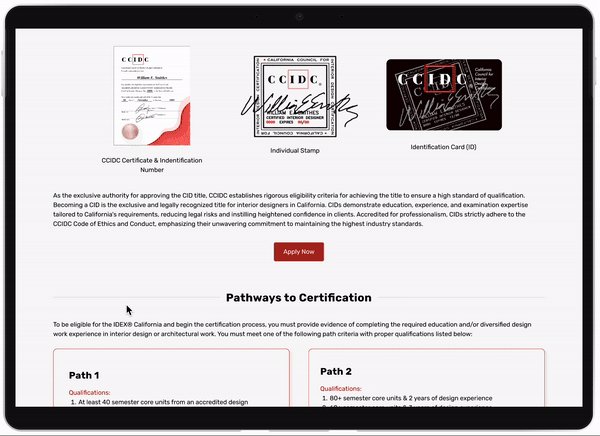
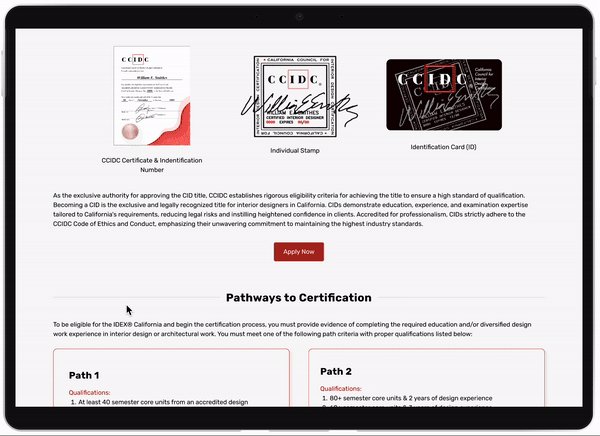
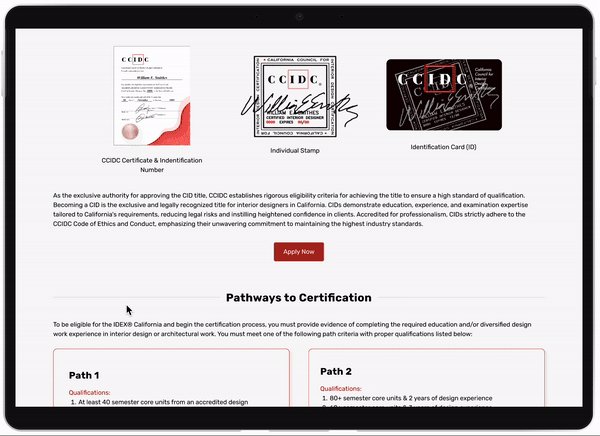
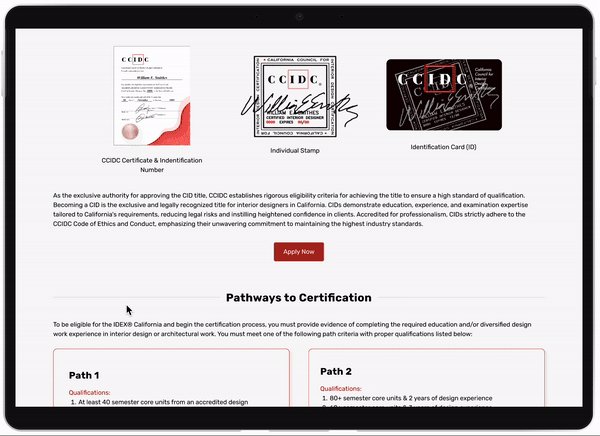
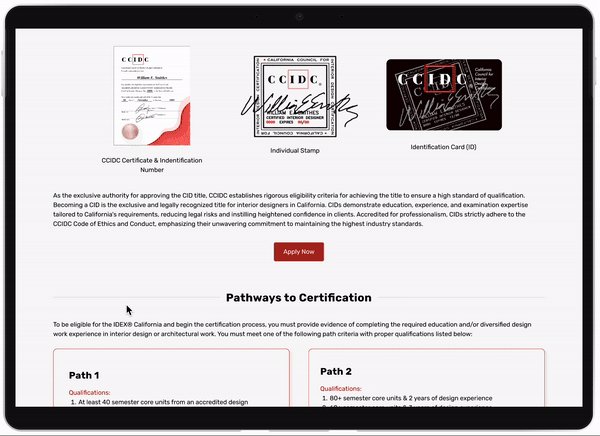
Redesigned the application process outline on the 'Become a CID' page.

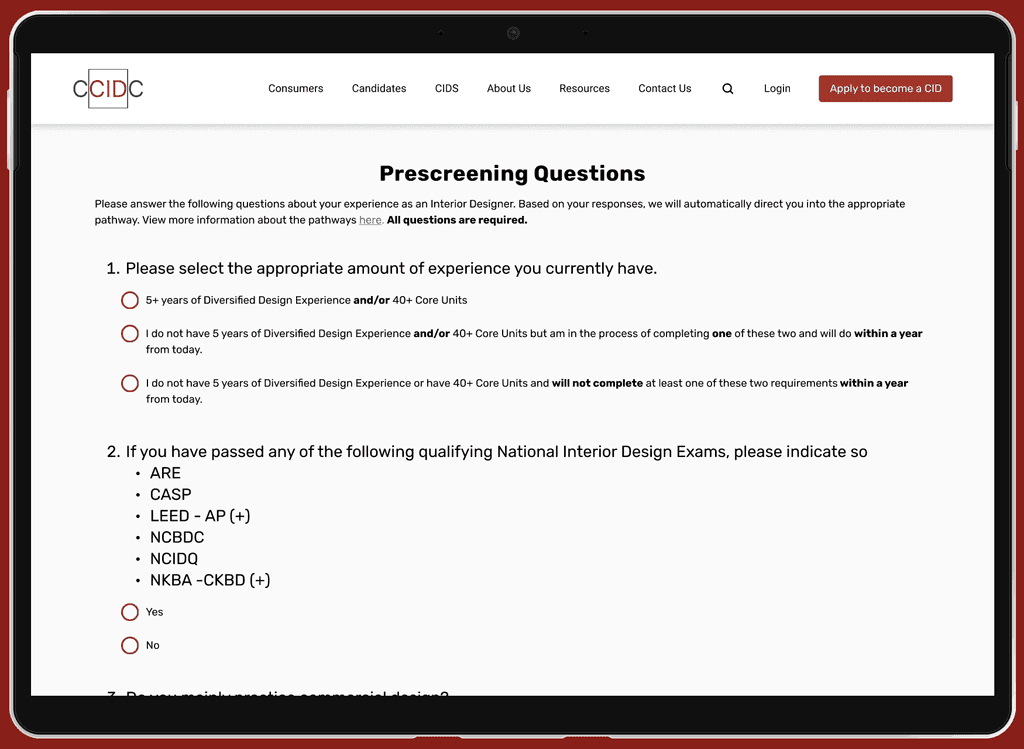
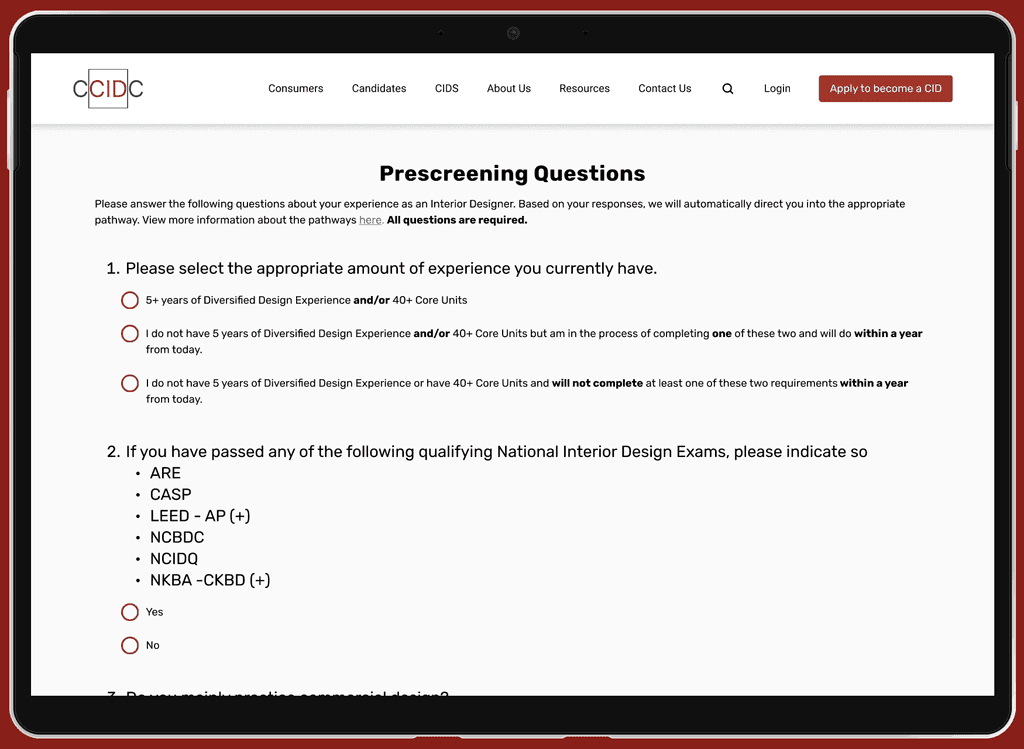
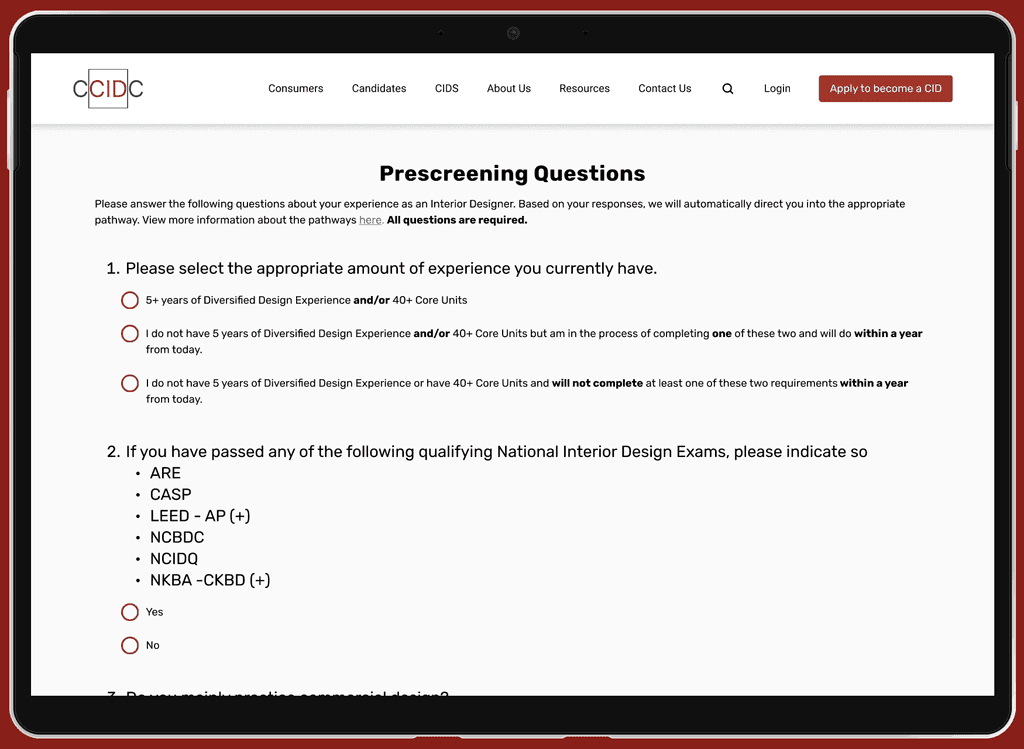
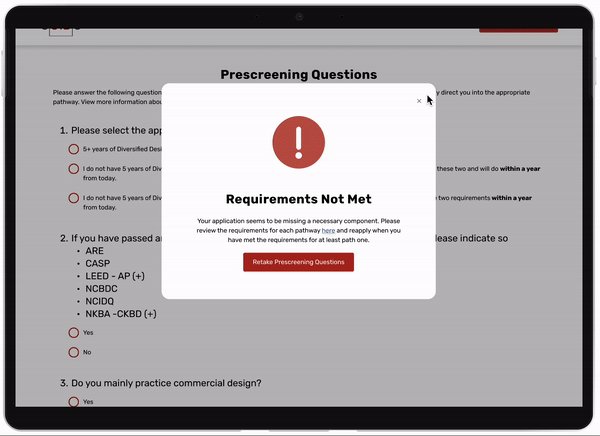
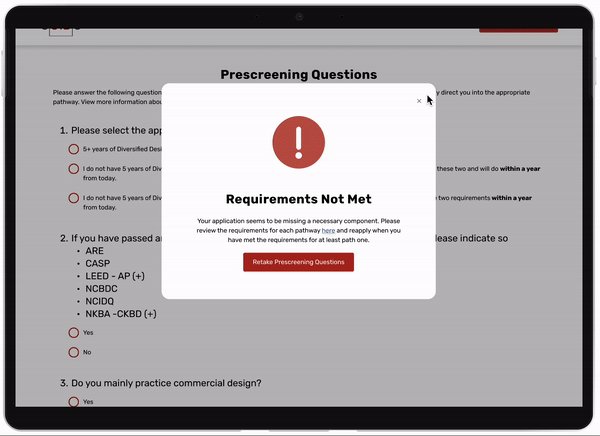
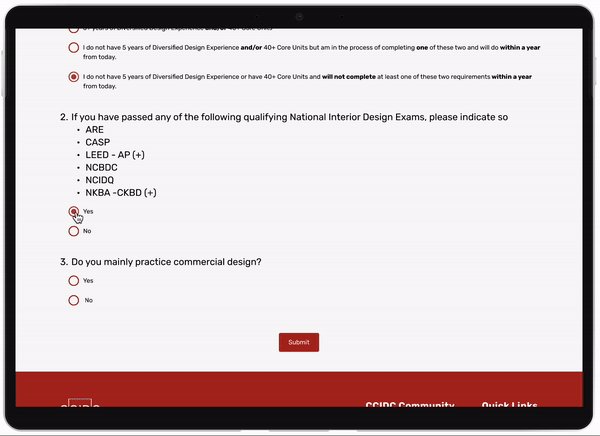
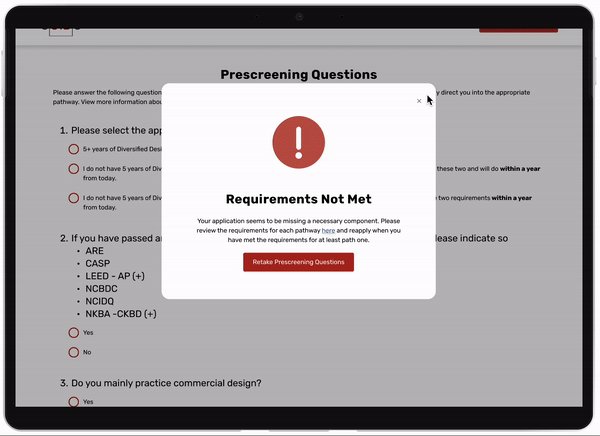
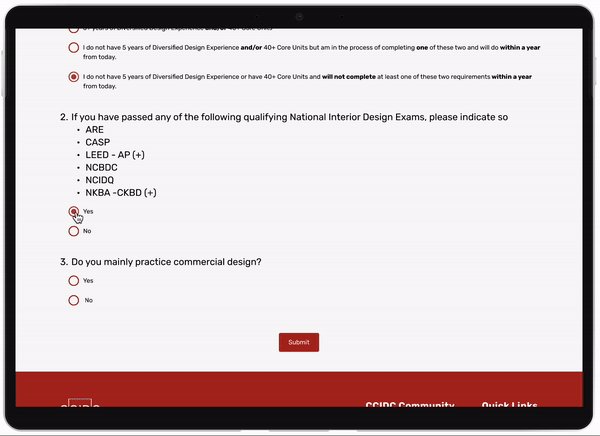
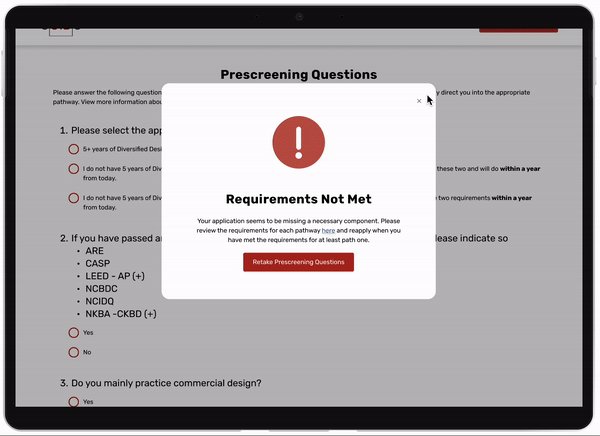
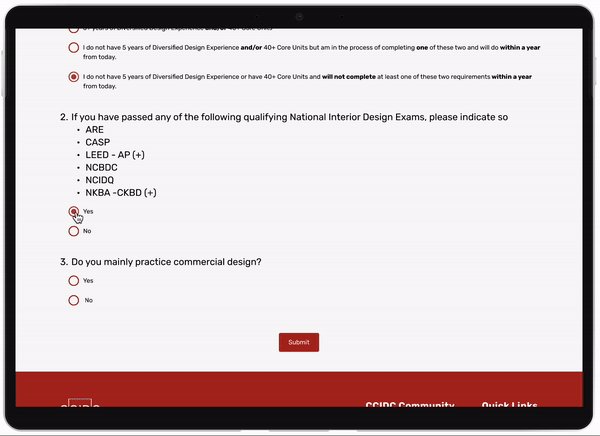
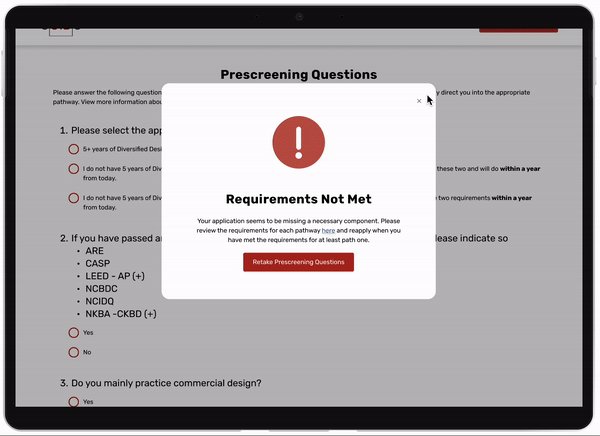
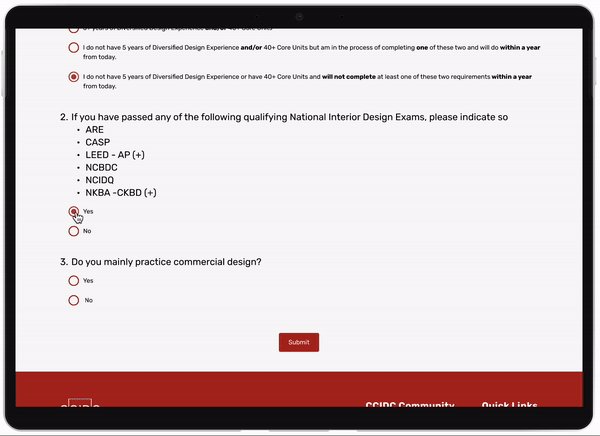
Created a prescreening questionnaire to direct applicants to the appropriate pathway based on their qualifications.

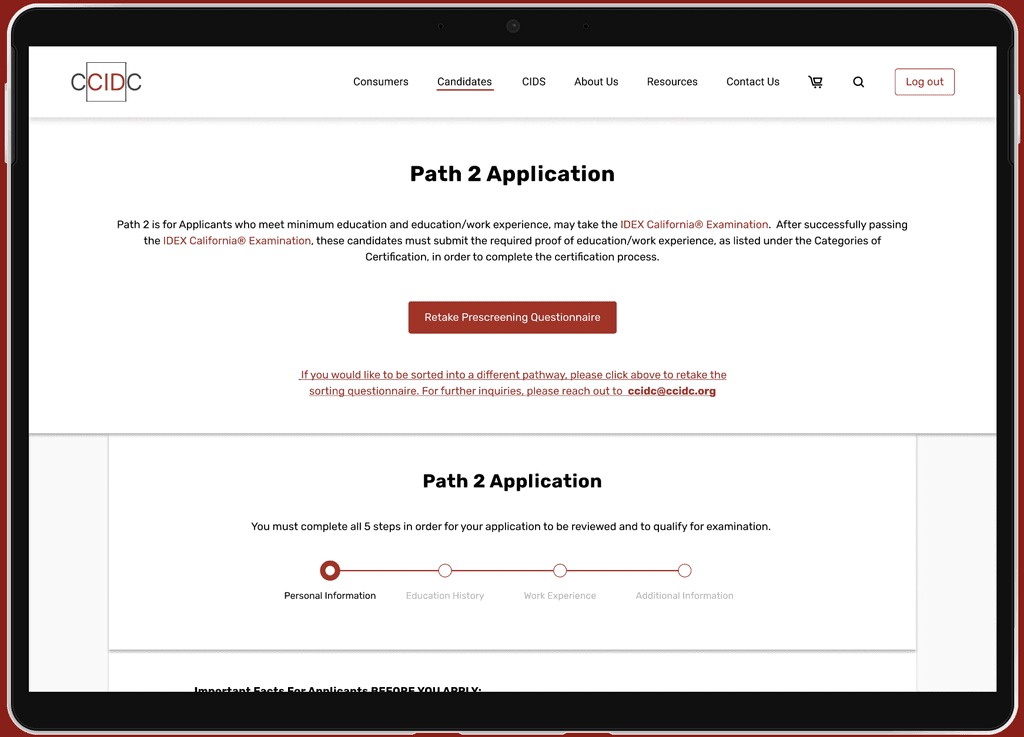
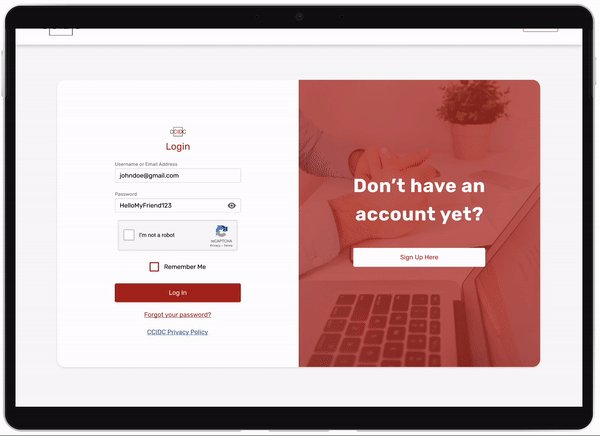
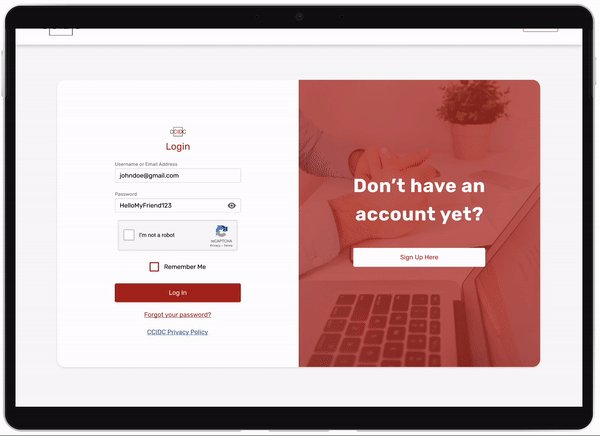
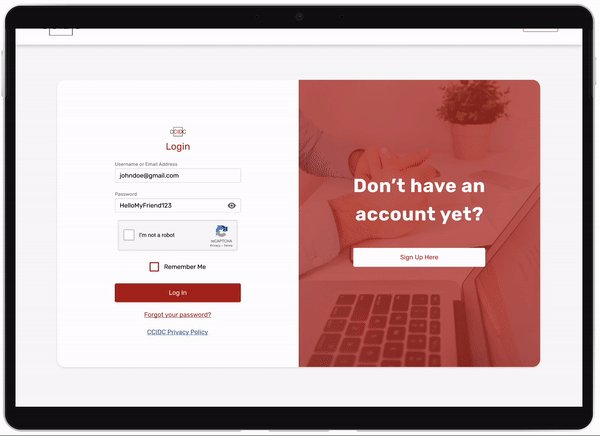
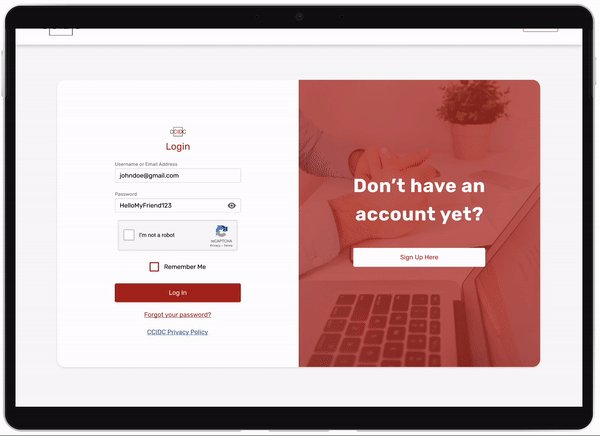
Developed a new portal for the 4 distinct pathways, directing users based on their prescreening responses.



Redesigned the 'Become a CID' page, which outlines the application process to become a certified interior designer.



Created a prescreening questionnaire to direct applicants to the appropriate pathway based on their qualifications.



Developed new portals for the 4 distinct pathways, directing users based on their prescreening responses.
Driving Impact
Driving Impact
After developing our designs, we tested the website our developers created through a staging URL to see how long it would take us to pick a pathway and apply. We cited…
After developing our designs, we tested the website our developers created through a staging URL to see how long it would take us to pick a pathway and apply. We cited…
A ~30 minute reduction in application completion time
A ~30 minute reduction in application completion time
And we predict it will improve user satisfaction by 20% and drive new applications!
And we predict it will improve user satisfaction by 20% and drive new applications!
Research
Research
My ROLE
My ROLE
As a UX Designer on the team, I helped push out user surveys, rapid wireframe, and create fundamental low to high-fidelity prototypes to iterate on. My main focus was working on the 'Become a CID' Page and designing the 4 pathway applications.
After completing our redesigns, I spearheaded final design documentation to hand off to our client.
As a UX Designer on the team, I helped push out user surveys, rapid wireframe, and create fundamental low to high-fidelity prototypes to iterate on. My main focus was working on the 'Become a CID' Page and designing the 4 pathway applications.
After completing our redesigns, I spearheaded final design documentation to hand off to our client.
Usability Audit
Usability Audit
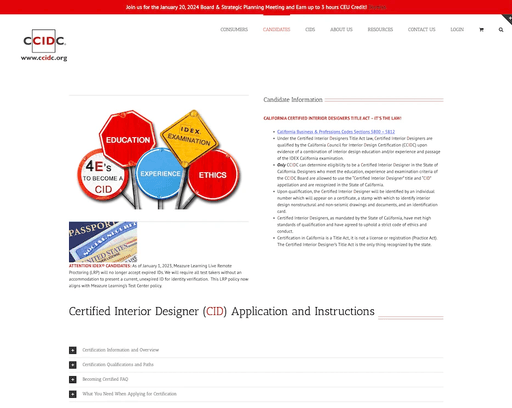
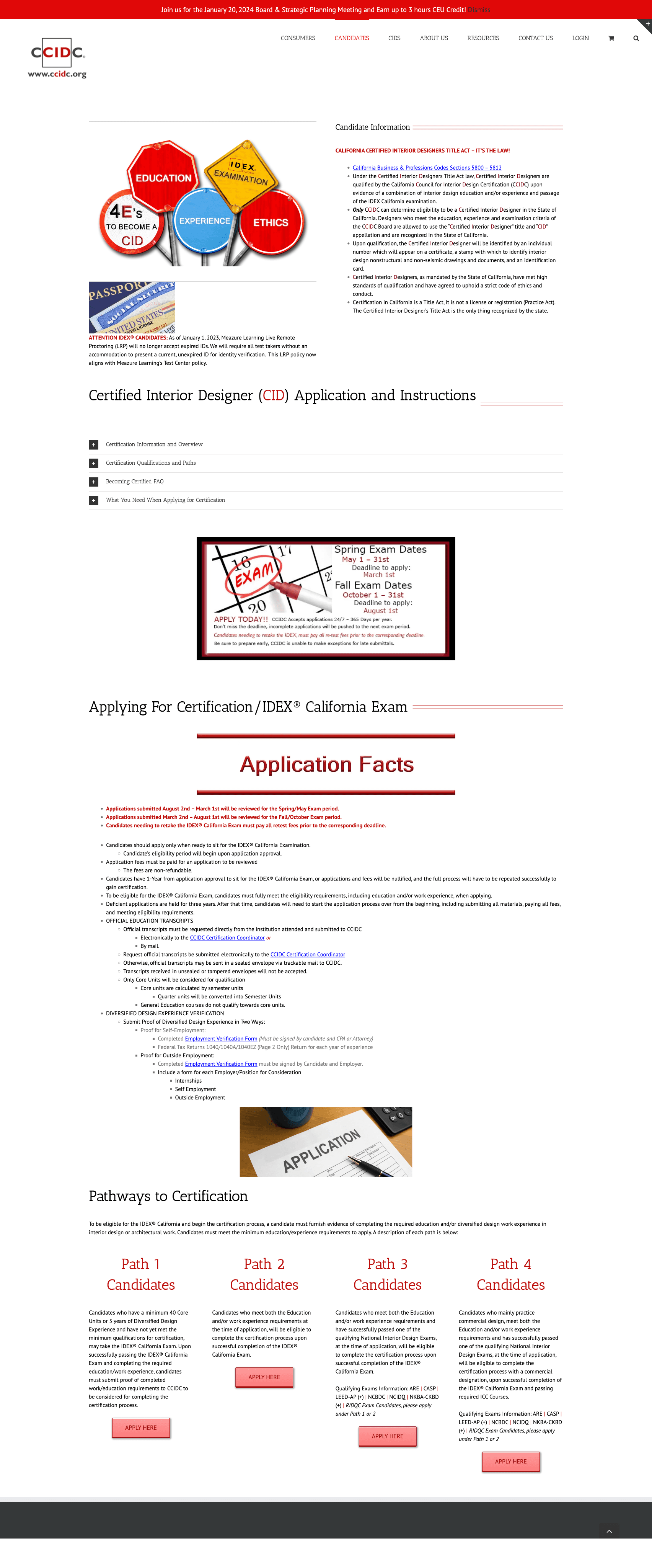
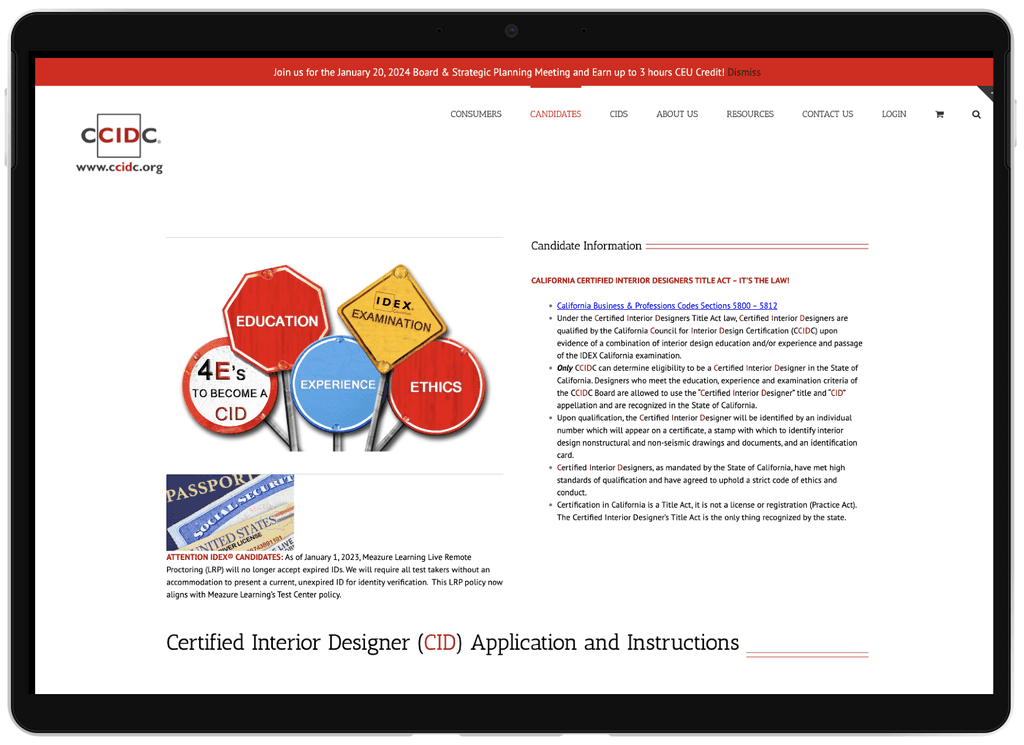
After our initial meetings with the client, we started by reviewing CCIDC's current webpages to identify what stood out at first glance.
After our initial meetings with the client, we started by reviewing CCIDC's current webpages to identify what stood out at first glance.
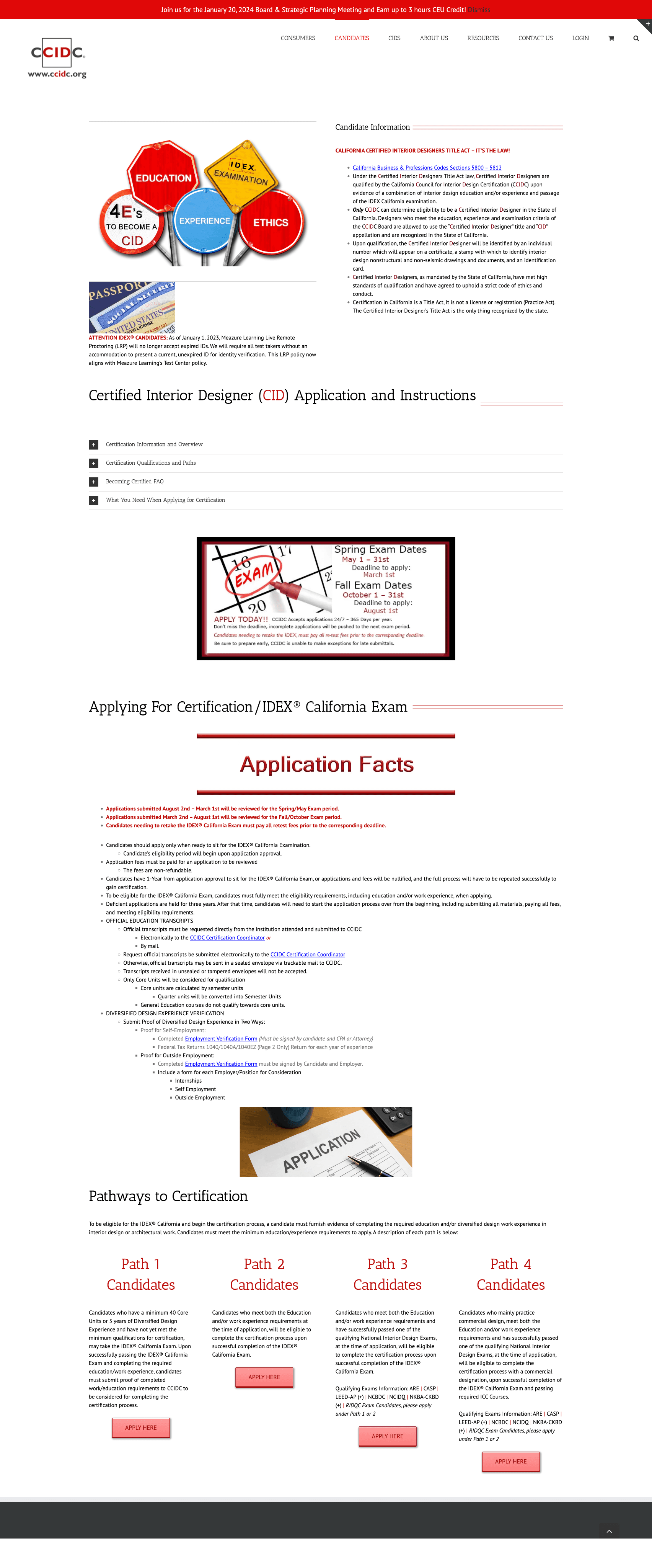
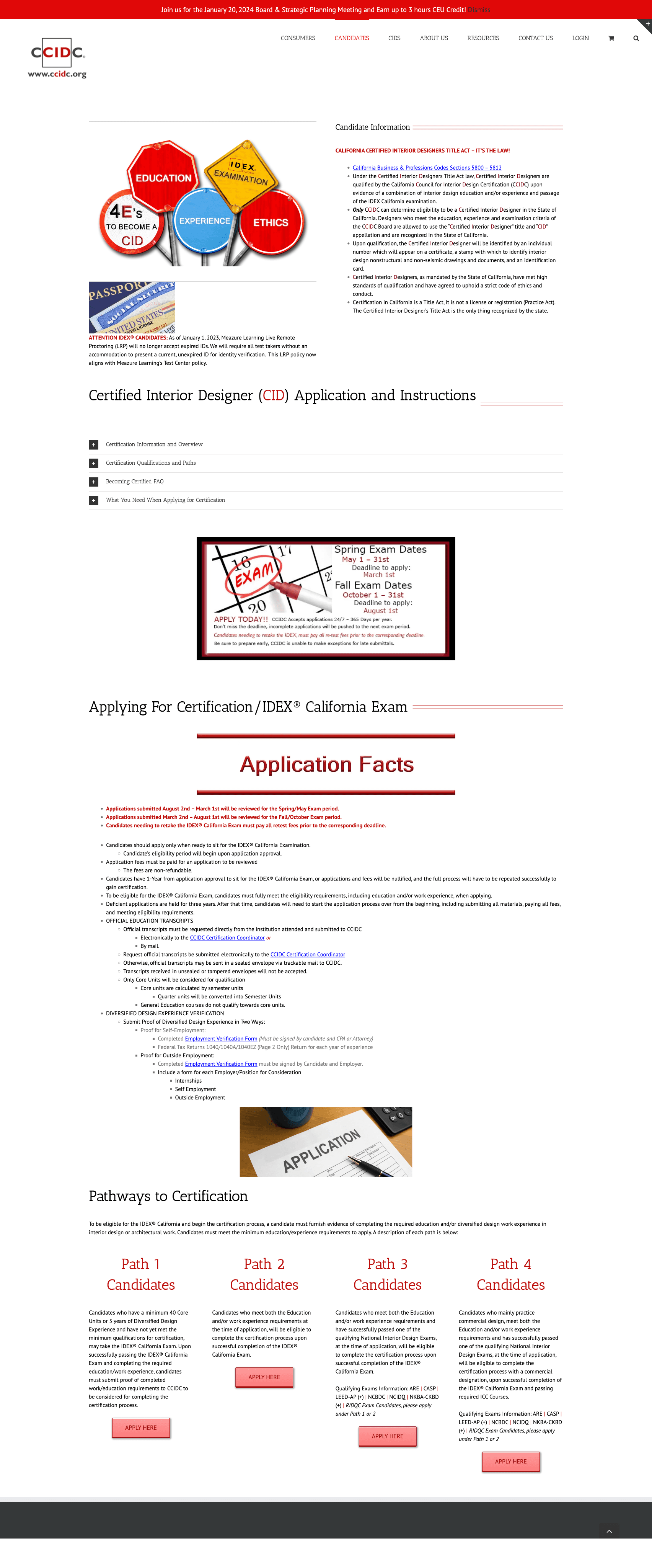
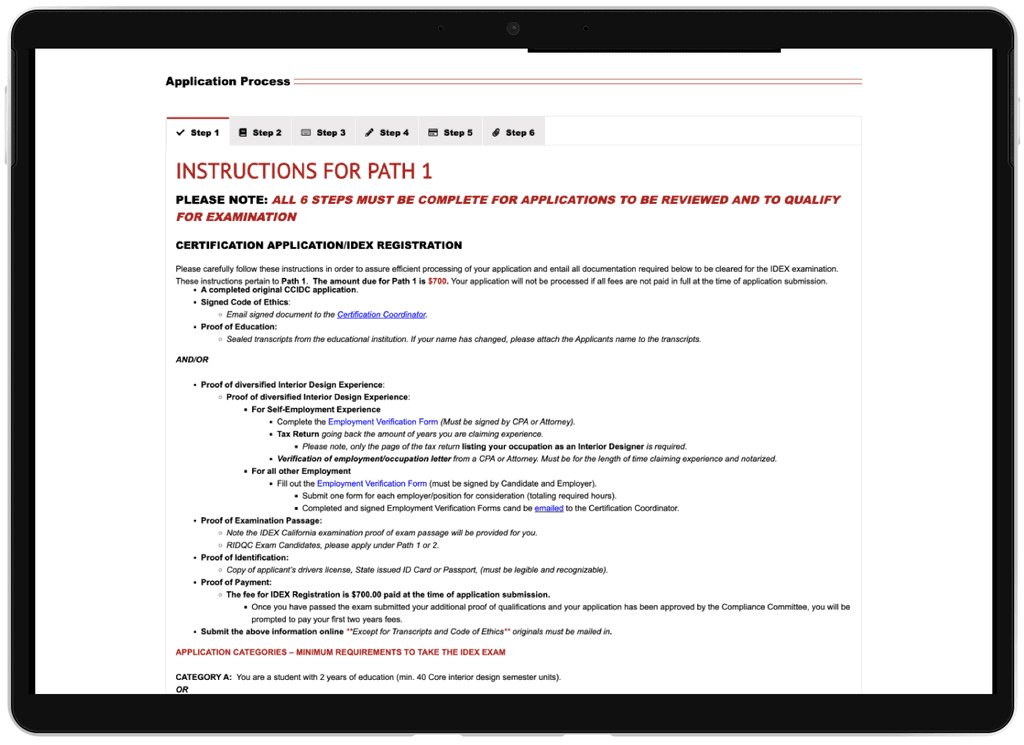
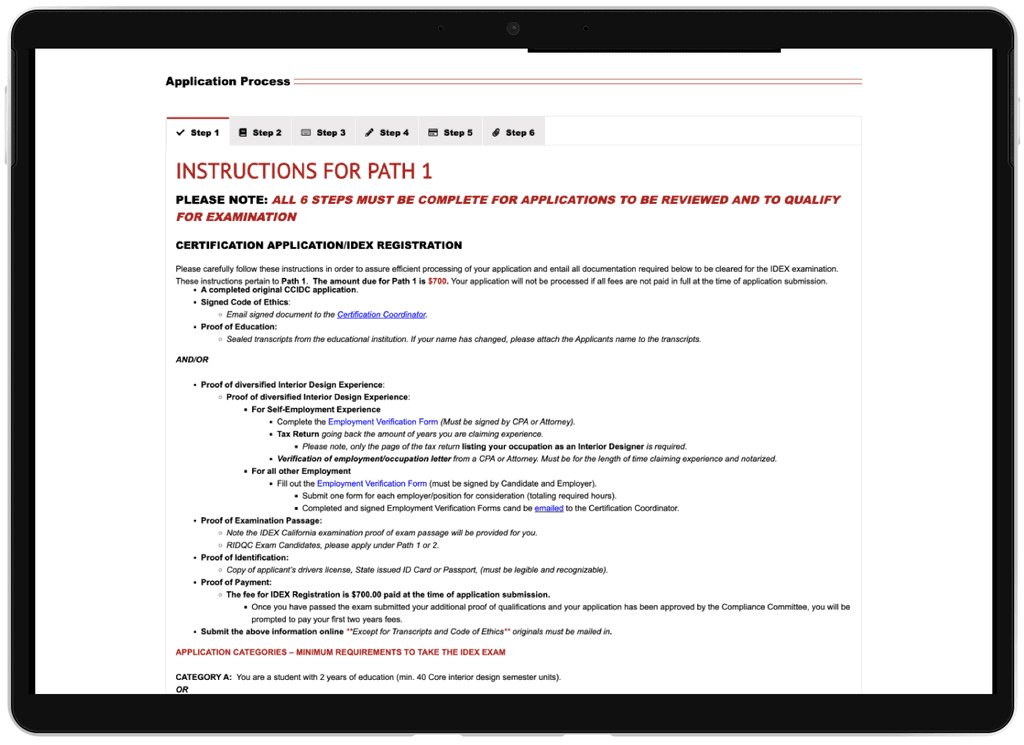
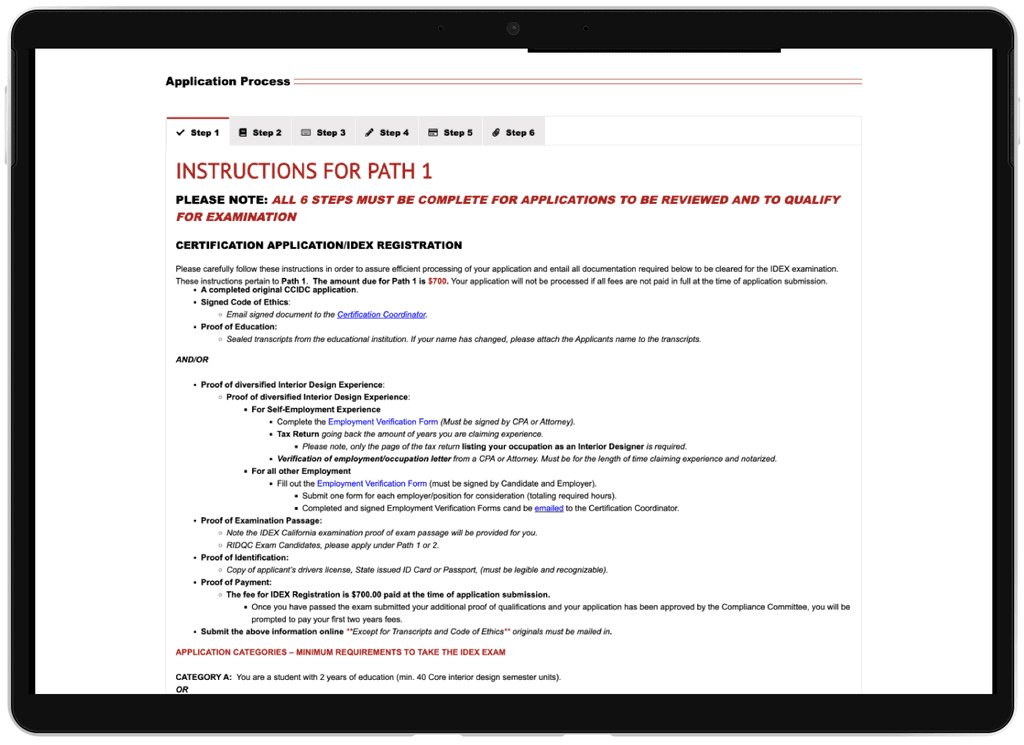
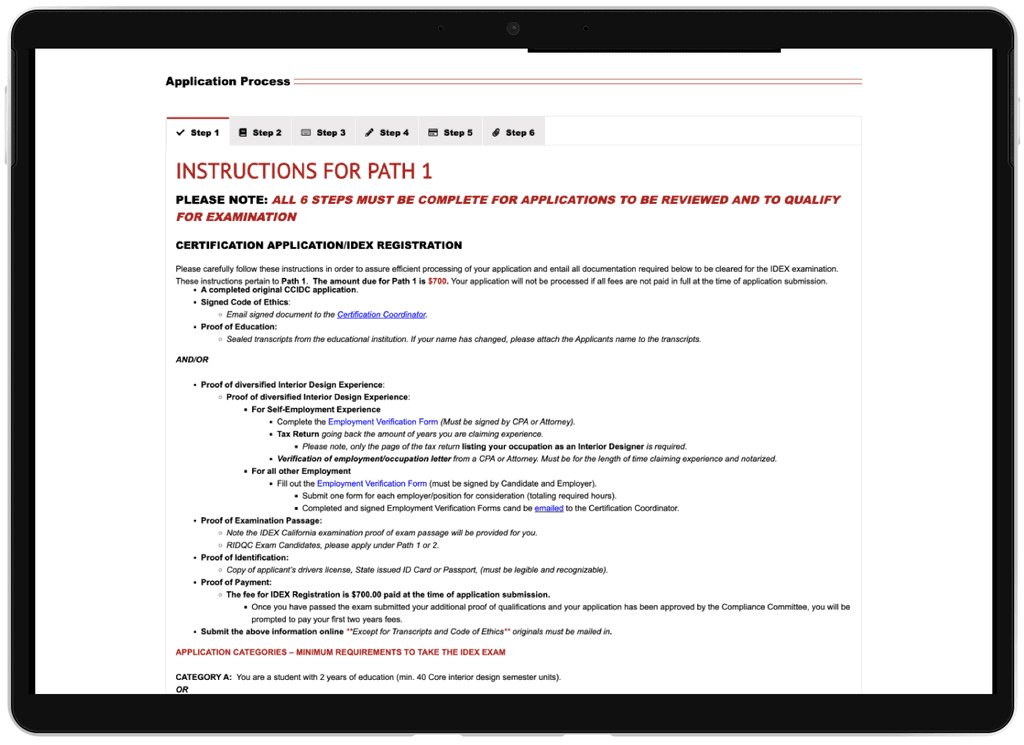
We started by looking at CCIDC's current application process to see what stands out to us upon first glance.

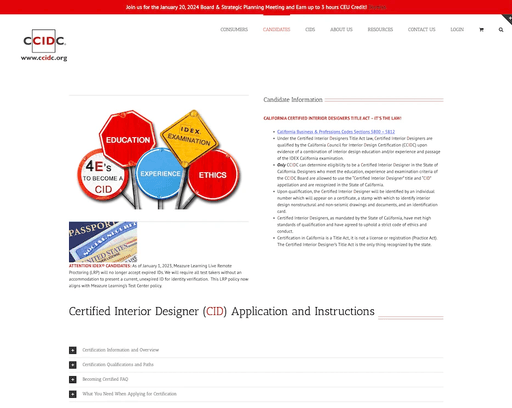
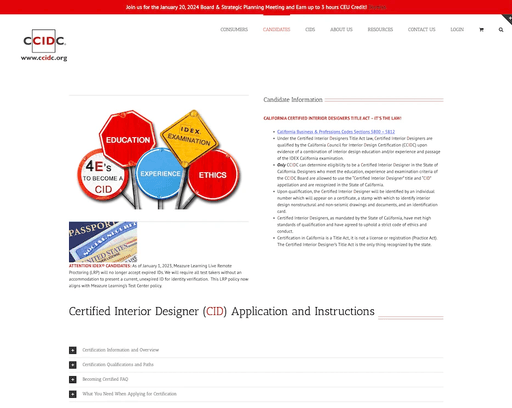
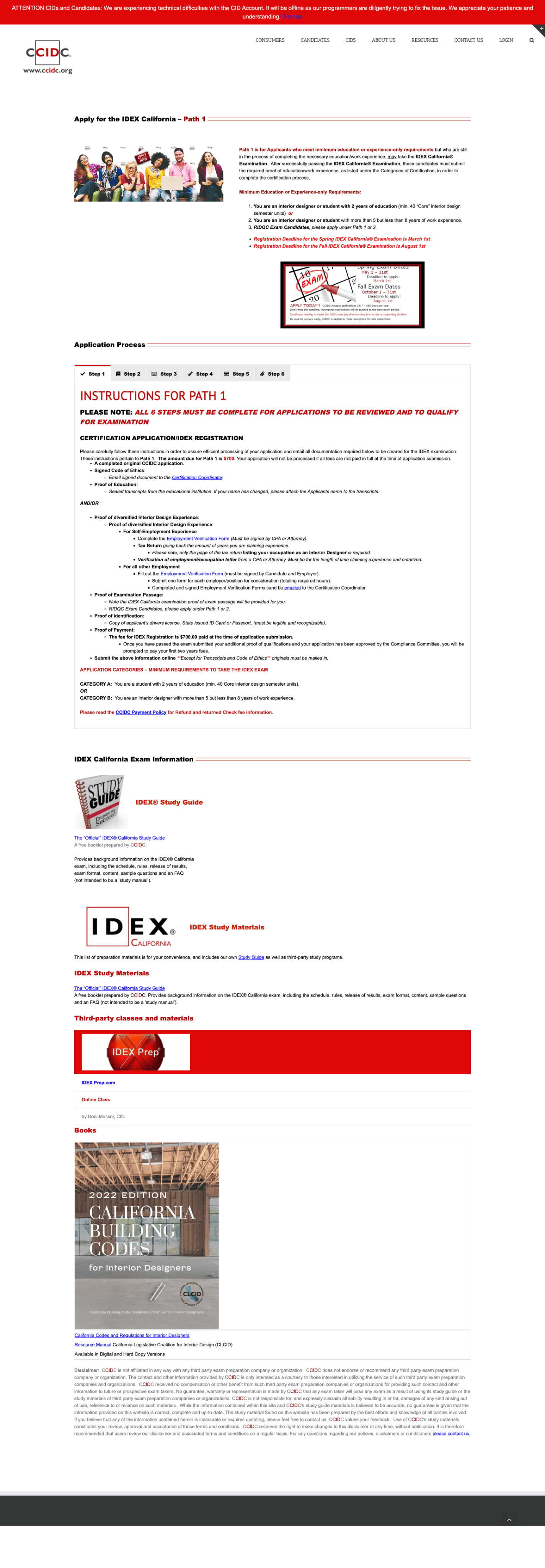
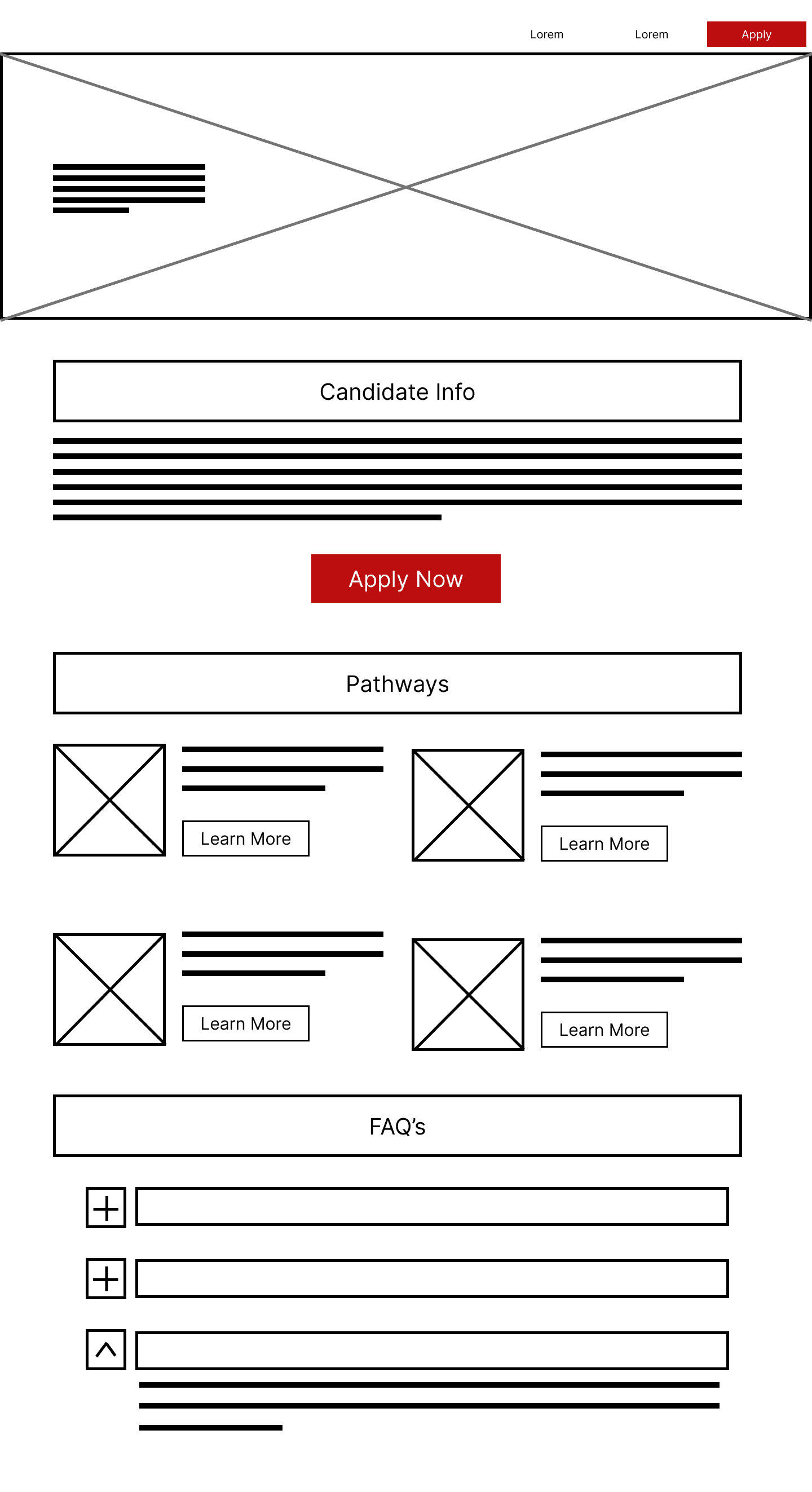
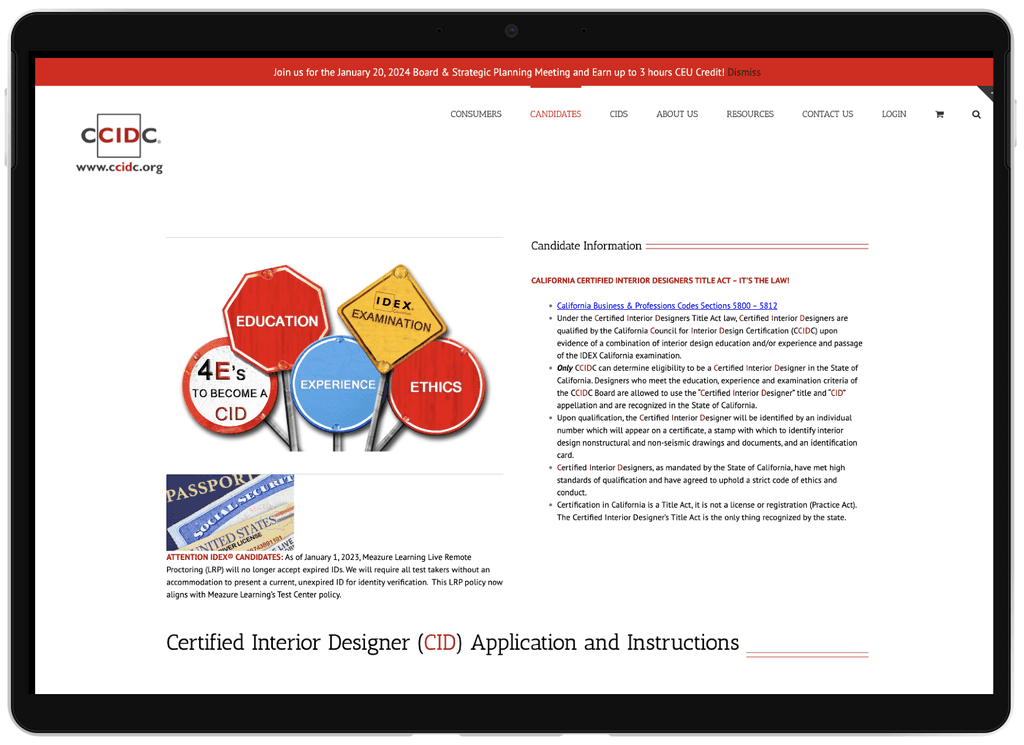
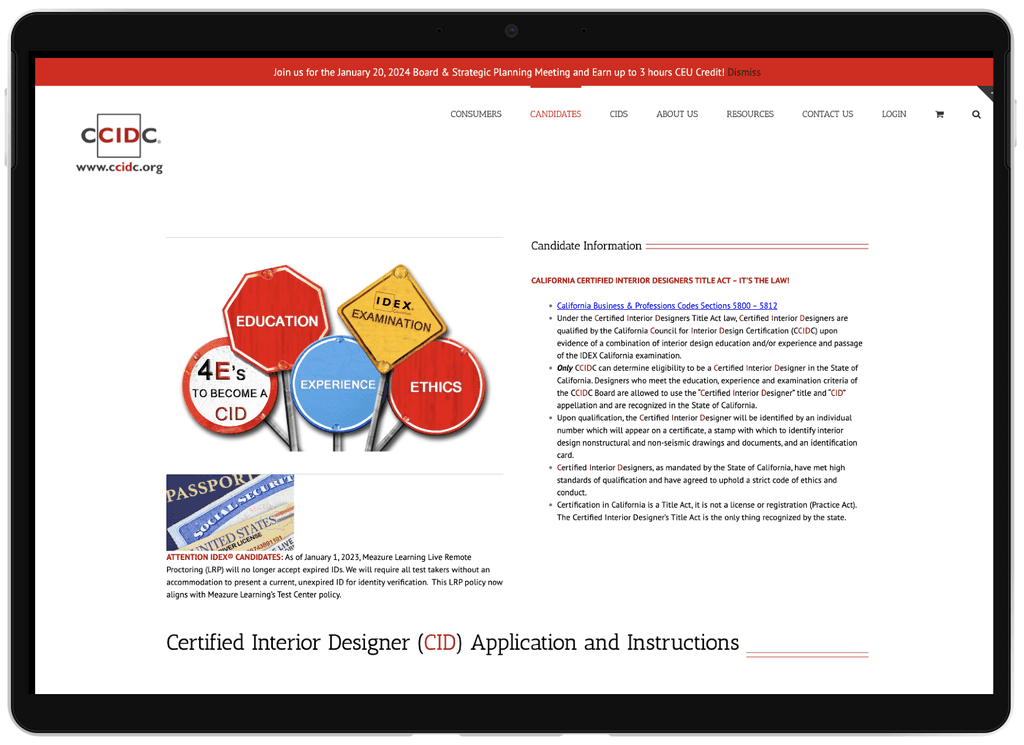
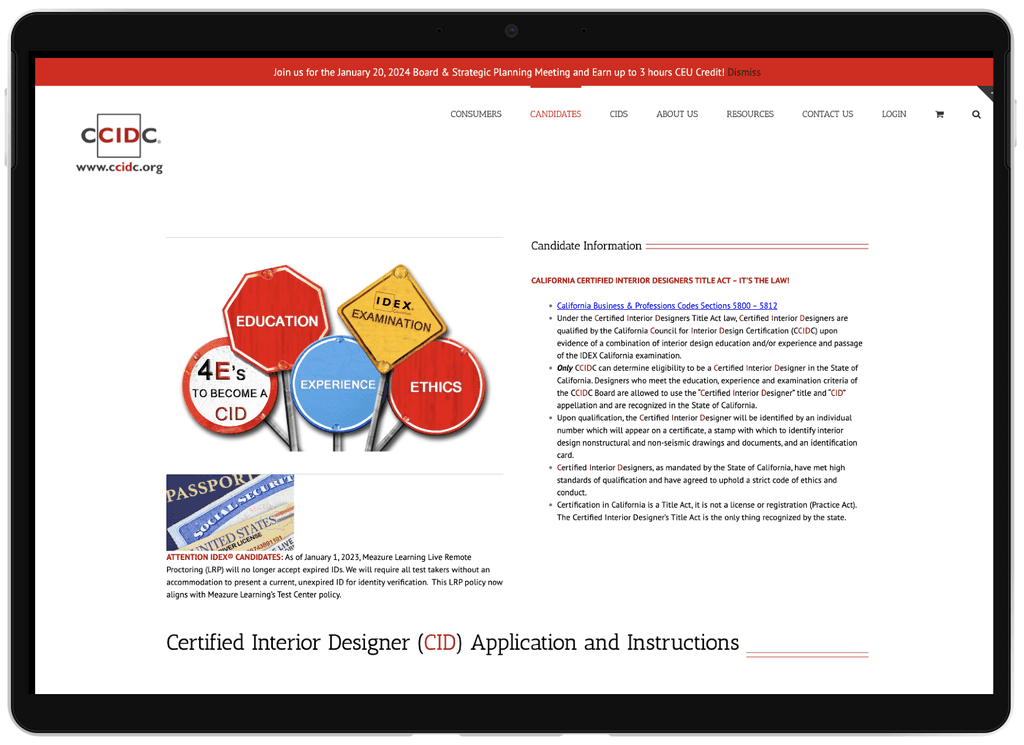
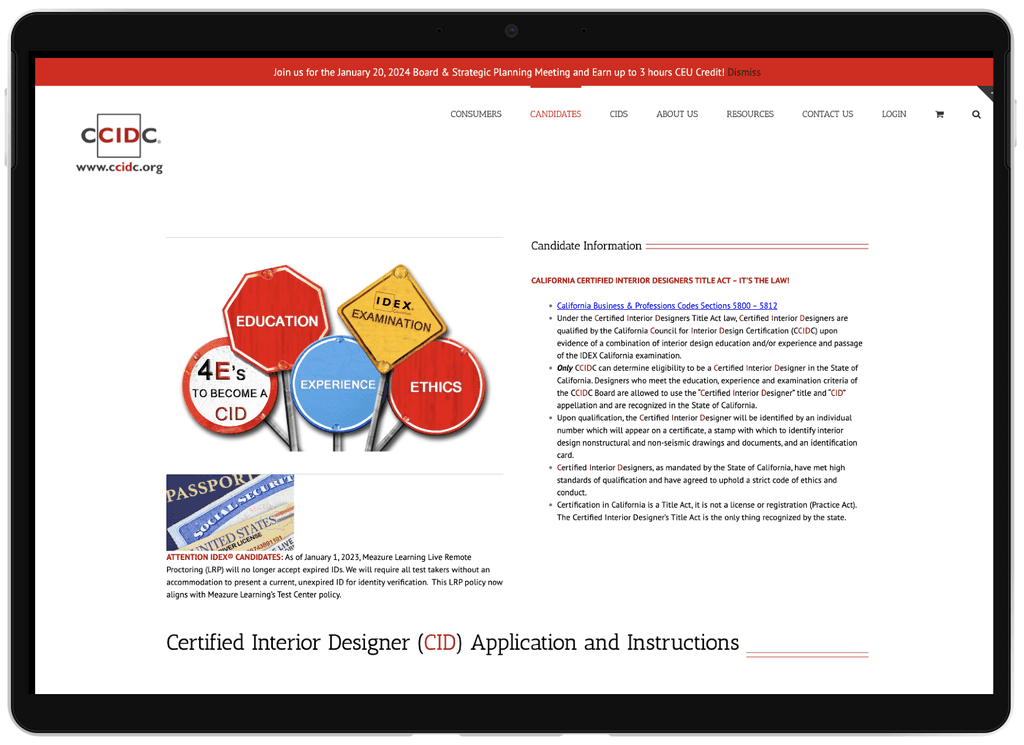
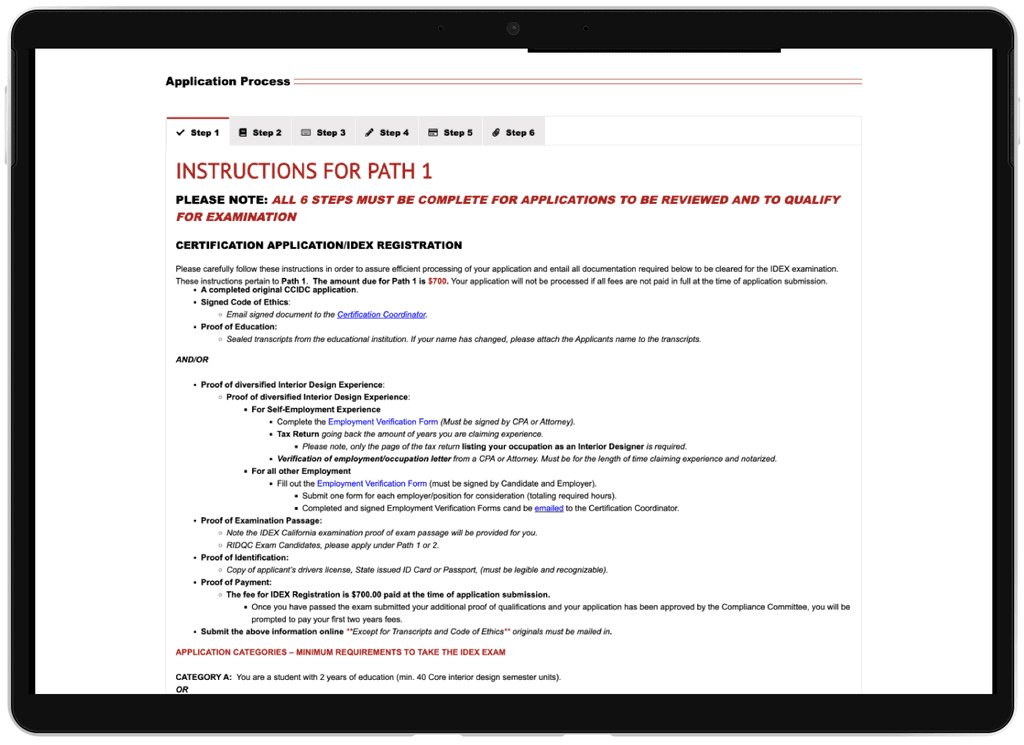
The Become a CID Page

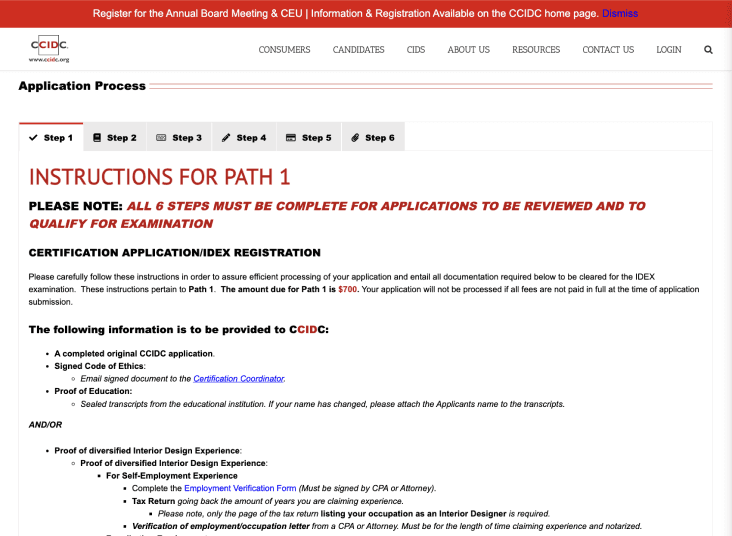
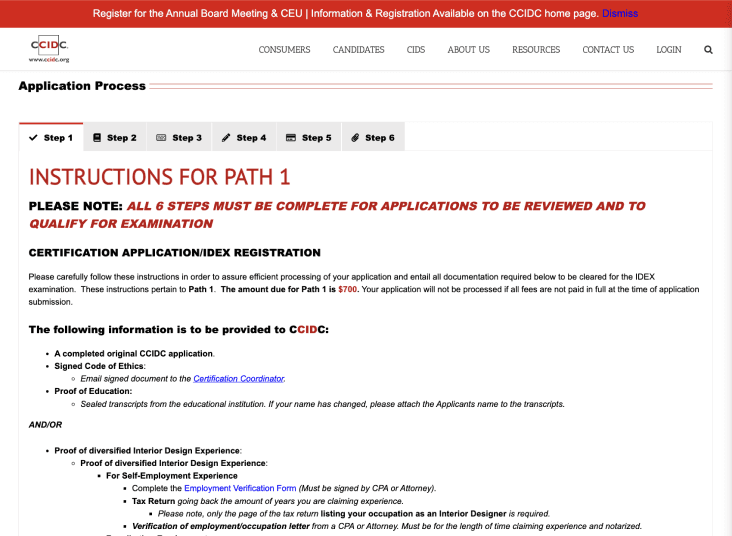
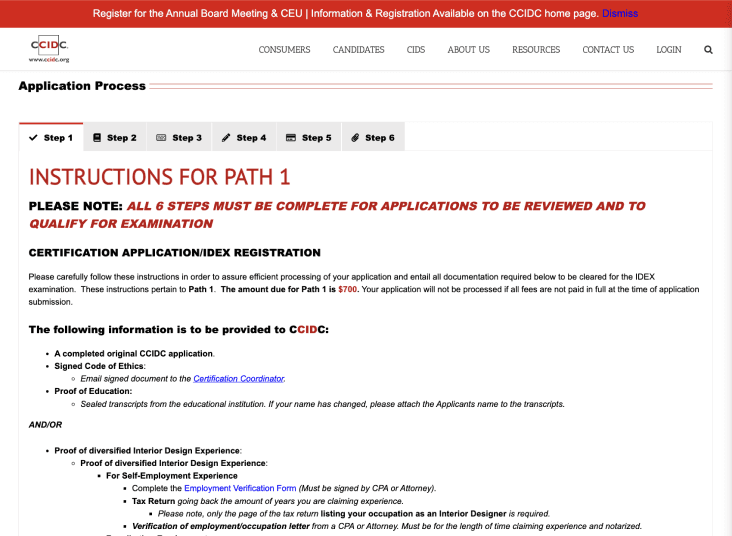
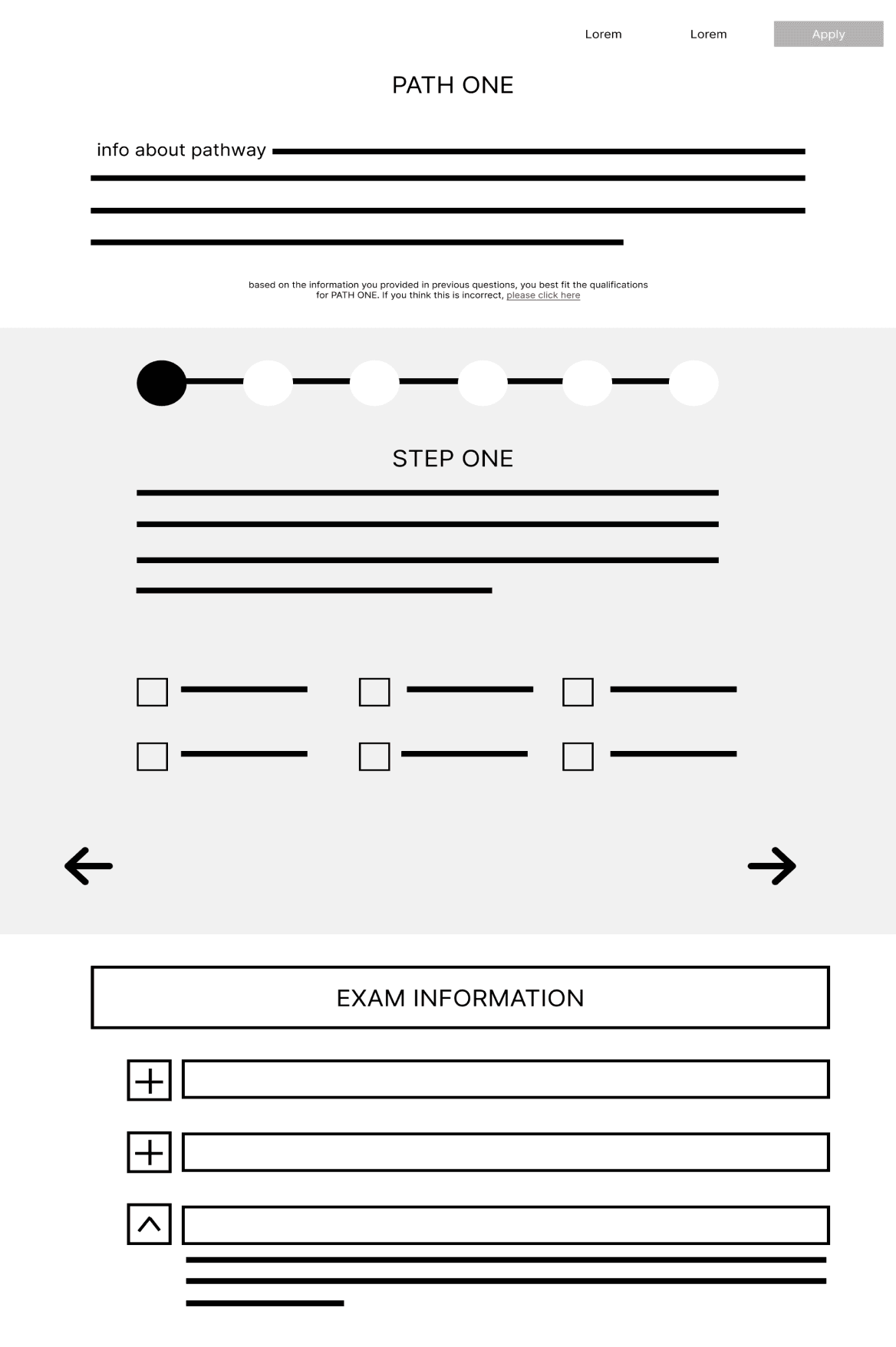
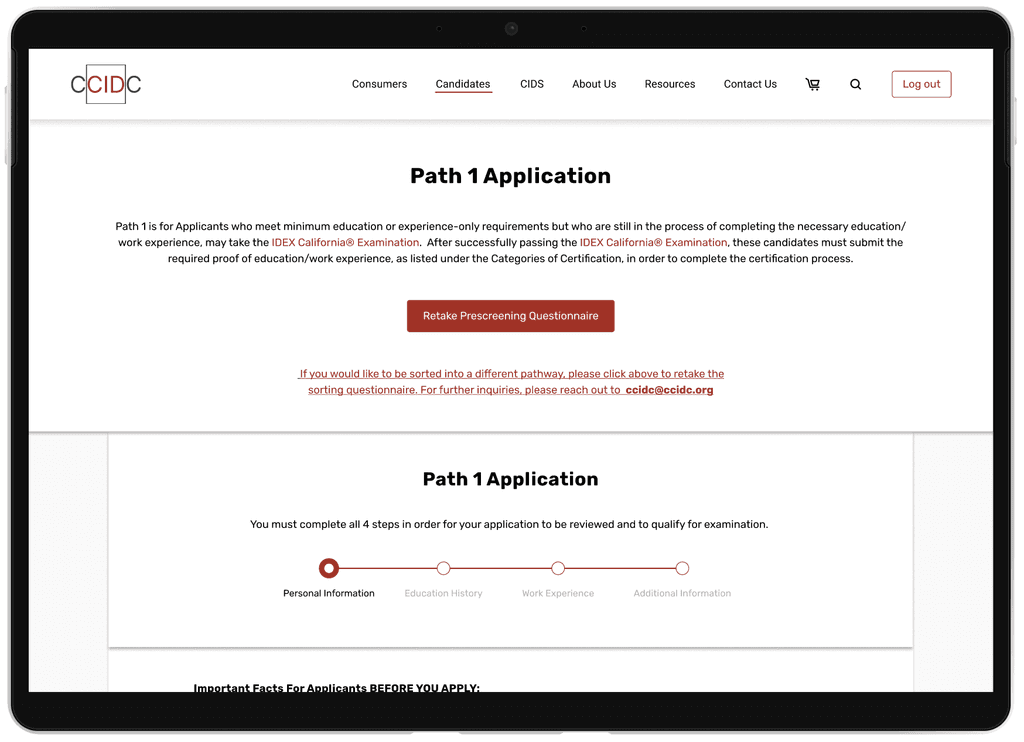
First Step of Pathway 1 Application
Upon first glance:
There are many different font weights, sizes, colors, and elements at once. Could we trim this down to be cleaner?
The application form lacks visual progress indicators and easy ways to upload files. Can we make this process easier for users?


The Become a CID Page


First Step of Pathway 1 Application


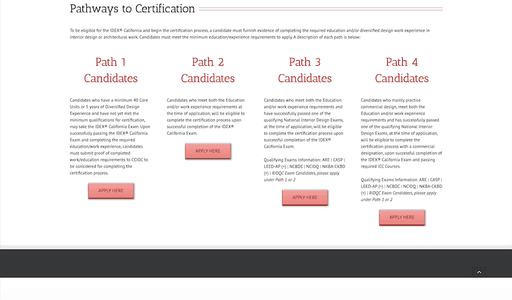
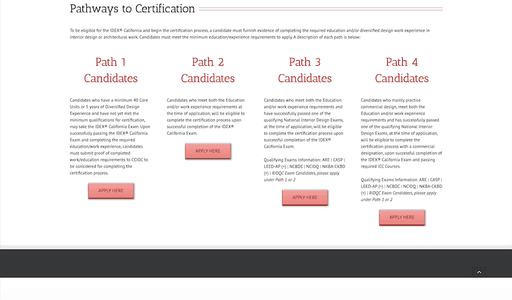
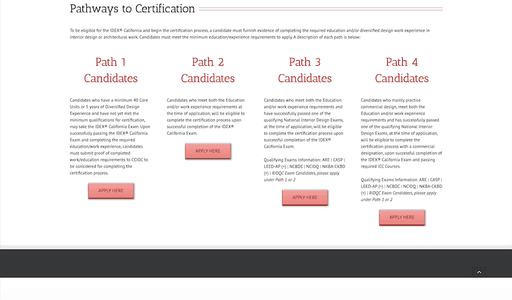
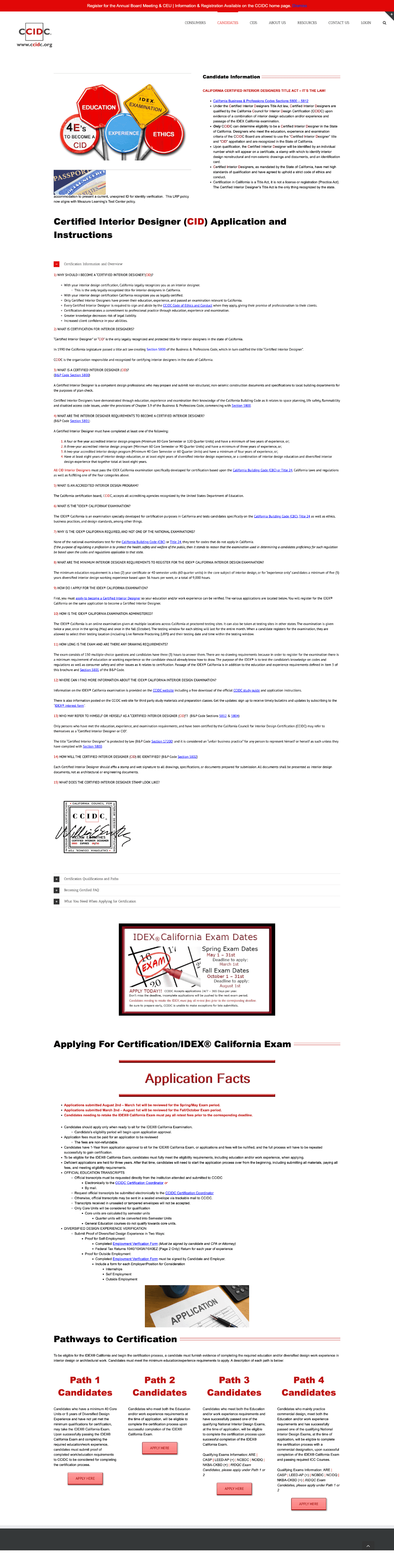
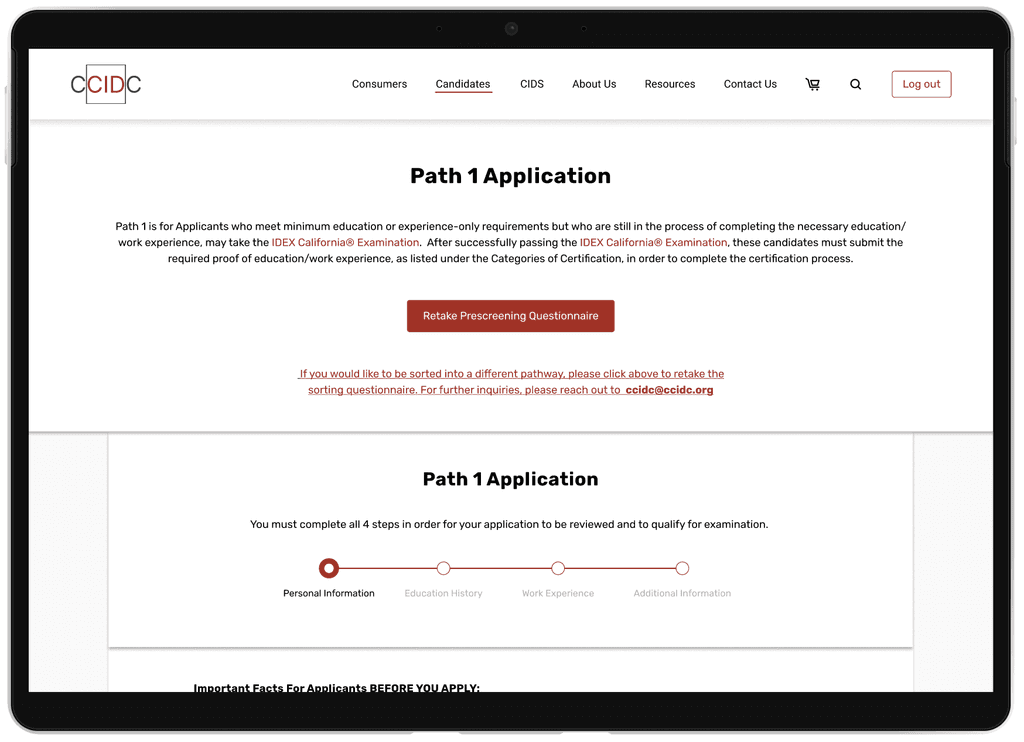
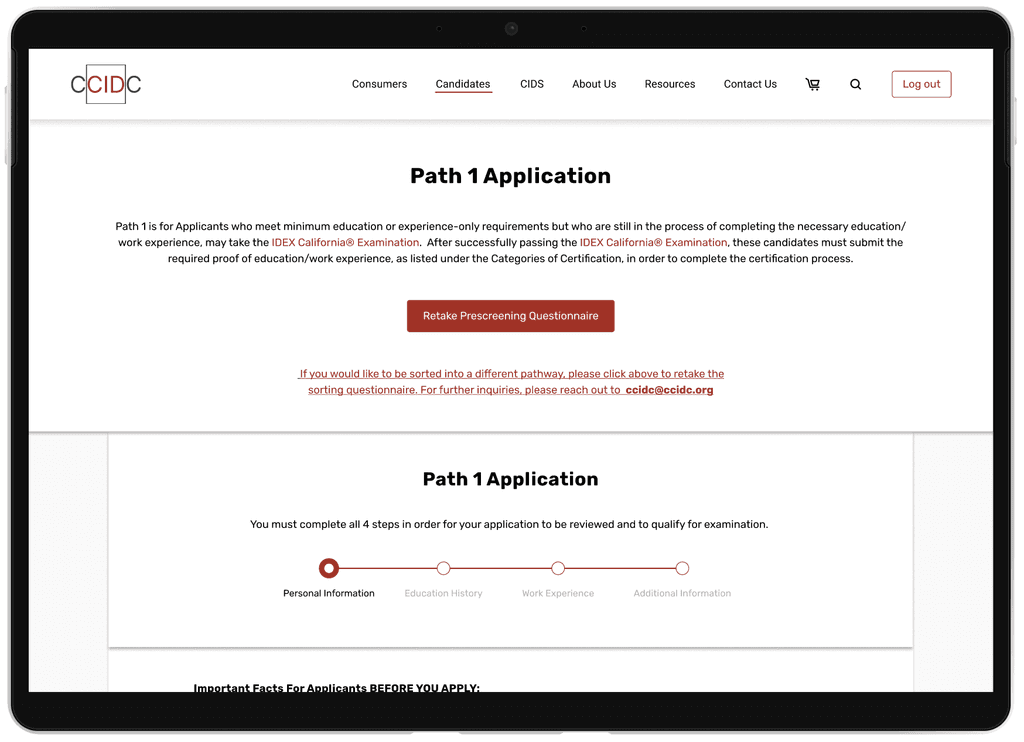
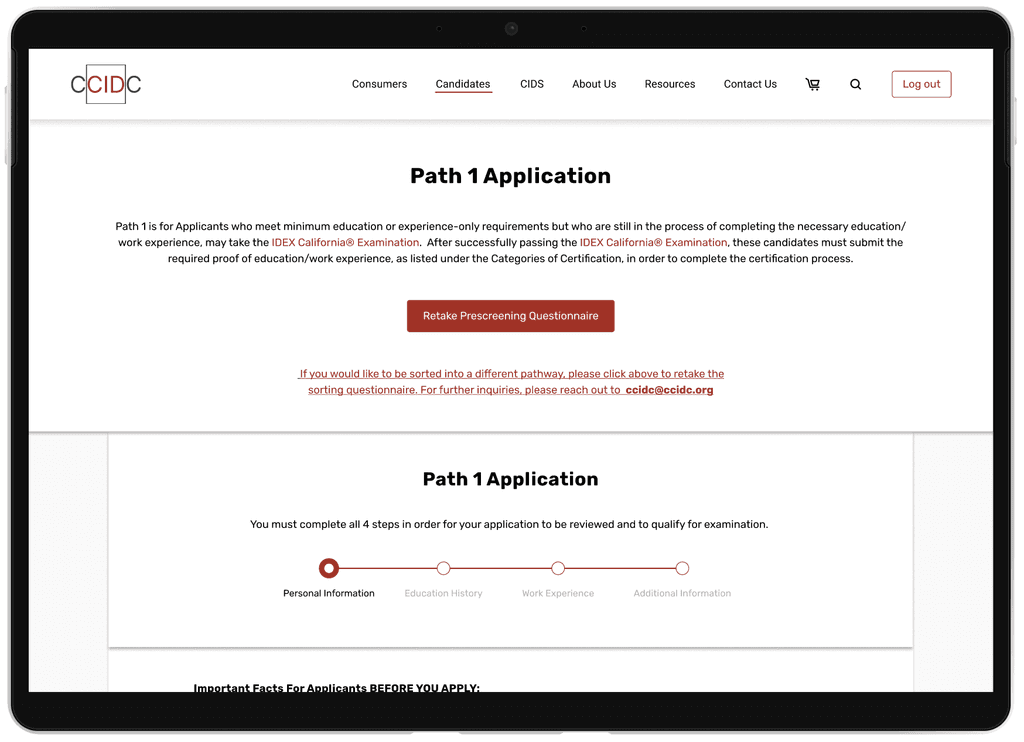
The 4 Different Pathway Applications

The 4 Different Pathway Applications
Upon first glance:
There are many different font weights, sizes, colors, and elements at once. Could we trim this down to be cleaner?
The application form lacks visual progress indicators and easy ways to upload files. Can we make this process easier for users?
USer surveys
USer surveys
To supplement our usability audit, we pushed out a user survey to gain more insight on the application process from past applicants and current CIDs. However, as there are only 300 CIDs in total, we received and analyzed only 8 responses from current CIDs. Here’s what they said.
To supplement our usability audit, we pushed out a user survey to gain more insight on the application process from past applicants and current CIDs. However, as there are only 300 CIDs in total, we received and analyzed only 8 responses from current CIDs. Here’s what they said.
62.5% of responders found it difficult to read through text and synthesize key information on the ‘Become a CID’ page
62.5% of responders found it difficult to read through text and synthesize key information on the ‘Become a CID’ page
“It was difficult to save and go back to my application, and it was unclear on how to submit required documents after submitting my initial application.” - Jill, a current CID
“It was difficult to save and go back to my application, and it was unclear on how to submit required documents after submitting my initial application.” - Jill, a current CID
100% of responders did not find it easy to choose the right pathway to apply to
100% of responders did not find it easy to choose the right pathway to apply to
“The application was hard to navigate and wouldn’t let me upload some of my documents. If the website and process were using friendly, I think a lot more of designers would be applying.” - Reneliza, a current CID
“The application was hard to navigate and wouldn’t let me upload some of my documents. If the website and process were using friendly, I think a lot more of designers would be applying.” - Reneliza, a current CID
Key Pain Points
Key Pain Points
After reviewing the Become a CID page and Application Flow on our own and looking at what users had to say, we came up with 3 key pain points to center our final redesign around.
After reviewing the Become a CID page and Application Flow on our own and looking at what users had to say, we came up with 3 key pain points to center our final redesign around.
Improve Readability
Re-style the content & layout of the 'Become a CID' Page
62.5% of users found it difficult to read through text and synthesize key information on the ‘Become a CID’ page
Eliminate Confusing Self-Selection
Create a 'Pre-Screening Questionnaire' to filter applicants to pathways
Enhance Application Experience
Revise Application Pathways



Improve Readability
Re-style the content & layout of the 'Become a CID' Page
62.5% of users found it difficult to read through text and synthesize key information on the ‘Become a CID’ page
Eliminate Confusing Self-Selection
Create a 'Pre-Screening Questionnaire' to filter applicants to pathways
Enhance Application Experience
Revise Application Pathways




Improve Readability
Re-style the content & layout of the 'Become a CID' Page
62.5% of users found it difficult to read through text and synthesize key information on the ‘Become a CID’ page
Eliminate Confusing Self-Selection
Create a 'Pre-Screening Questionnaire' to filter applicants to pathways
Enhance Application Experience
Revise Application Pathways



Improve Readability
Re-style the content & layout of the 'Become a CID' Page
62.5% of users found it difficult to read through text and synthesize key information on the ‘Become a CID’ page
Eliminate Confusing Self-Selection
Create a 'Pre-Screening Questionnaire' to filter applicants to pathways
Enhance Application Experience
Revise Application Pathways



IDeation
IDeation
Low Fidelity Designs
Low Fidelity Designs
After mapping out our key features, we started creating various low-fidelity designs in Figma to visualize the core screens of our final product. We employed the Crazy 8s method to generate rough ideas, and I synthesized our initial sketches into one low-fidelity design for each flow, which guided our high-fidelity prototypes.
After mapping out our key features, we started creating various low-fidelity designs in Figma to visualize the core screens of our final product. We employed the Crazy 8s method to generate rough ideas, and I synthesized our initial sketches into one low-fidelity design for each flow, which guided our high-fidelity prototypes.
After determining our key pages, we used the crazy 8's design method to draft up our original ideas as a team. I put together these low-fidelity drafts in Figma to synthesize our initial sketches and guide our high-fidelity designs.
Become a CID
Page

Reorganized subheaders to better align with user needs
Improved the formatting of the cluttered FAQ section
Added clearer calls-to-action (CTAs) for applying or learning more about the different pathways.
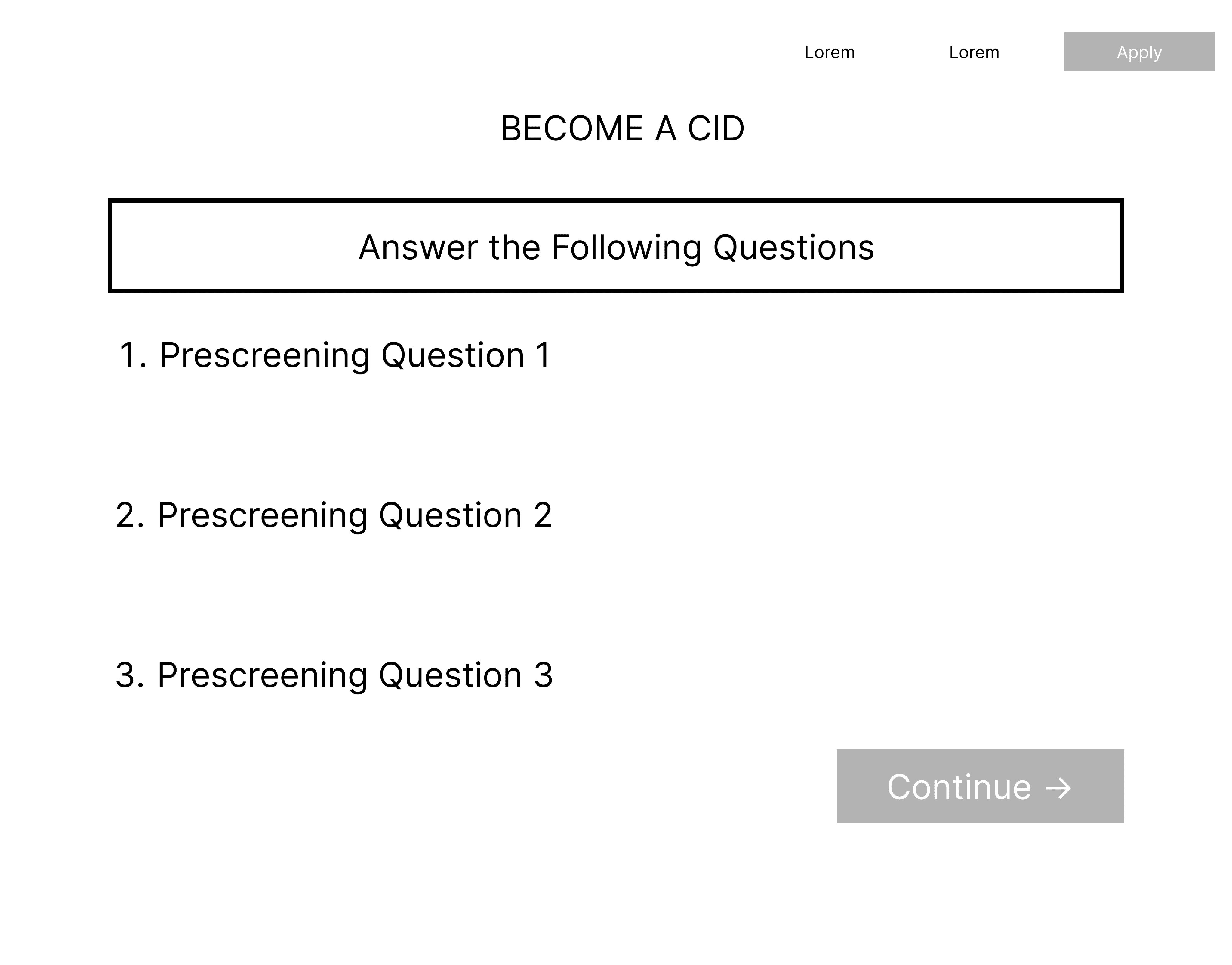
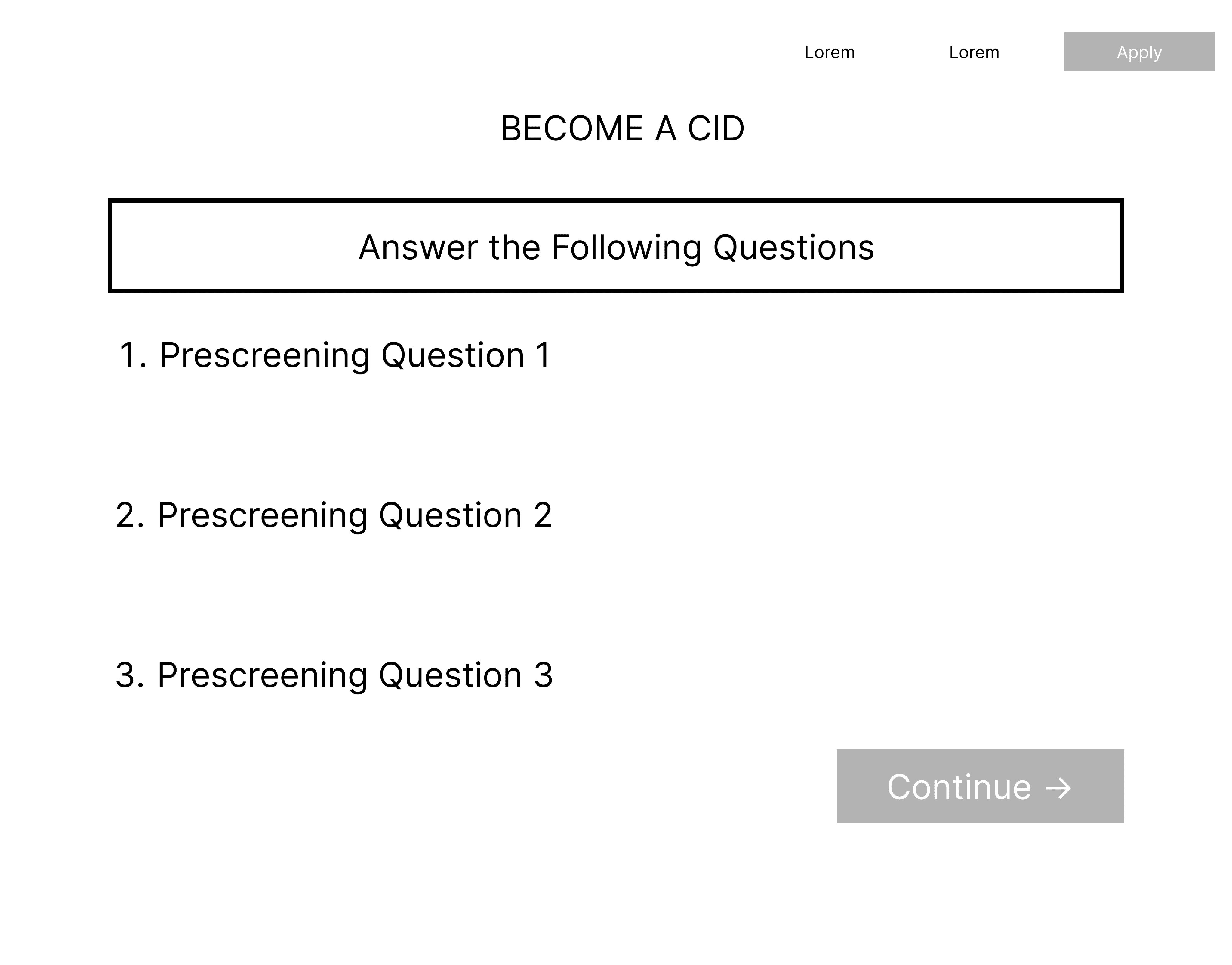
Prescreening Questionnaire

Collaborated with our client to draft three pre-screening questions aimed at reducing incorrect pathway applications.
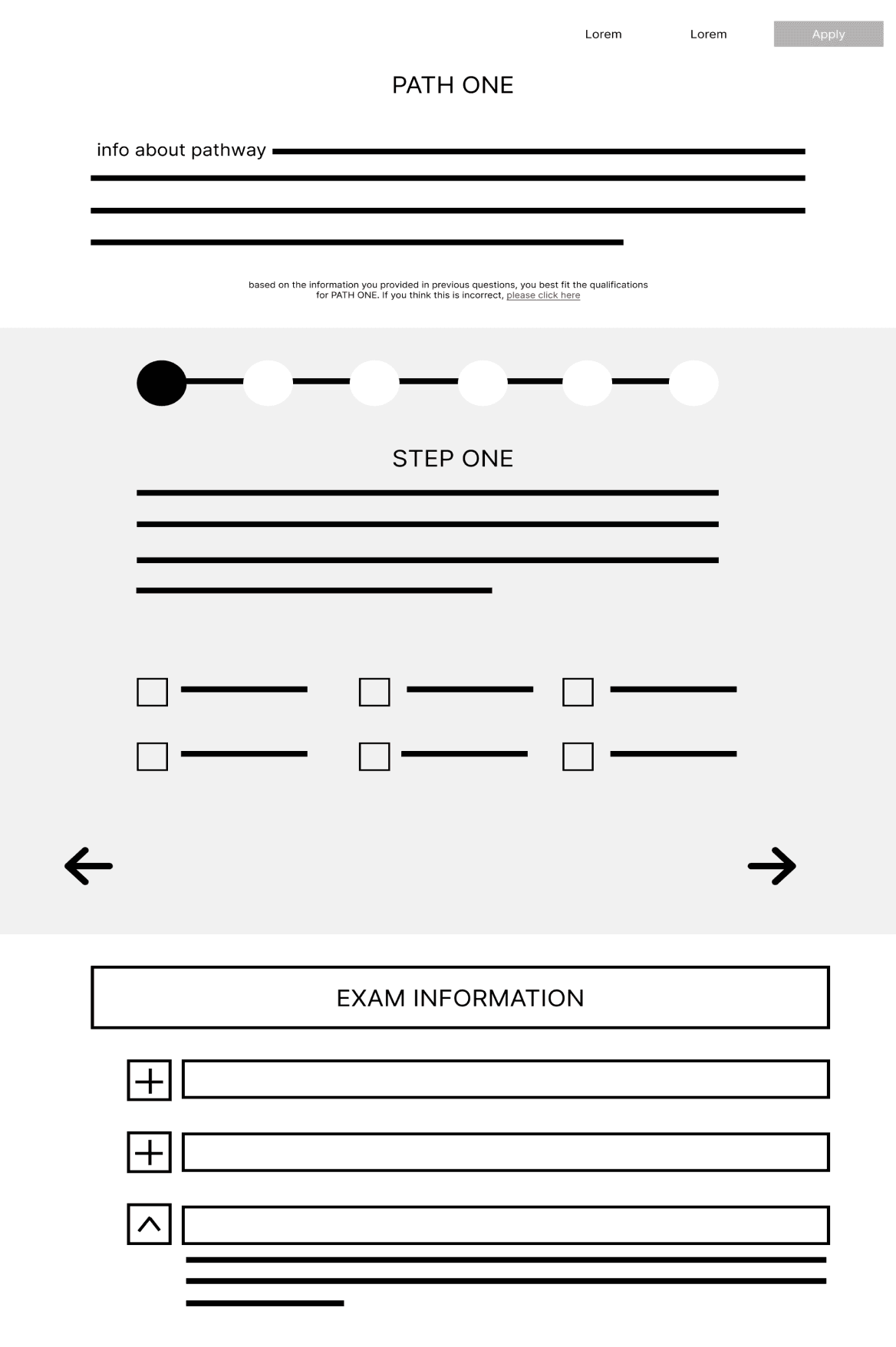
Revised Pathway Flow

Added a visual progress bar to show applicants which step of the process they are currently on.
Become a CID
Page
Become a CID
Page

Prescreening Questionnaire
Prescreening Questionnaire

Revised Pathway Flow
Revised Pathway Flow
Revised Pathway Flow

Reorganized subheaders to better align with user needs
Improved the formatting of the cluttered FAQ section
Added clearer calls-to-action (CTAs) for applying or learning more about the different pathways.
Collaborated with our client to draft three pre-screening questions aimed at reducing incorrect pathway applications.
Added a visual progress bar to show applicants which step of the process they are currently on.
USER Flow
USER Flow
As we continued creating and redesigning multiple webpages, I began developing a user flow to track button navigation, refining it based on developer constraints
As we continued creating and redesigning multiple webpages, I began developing a user flow to track button navigation, refining it based on developer constraints

FINAL Designs
FINAL Designs
Final Designs
Final Designs
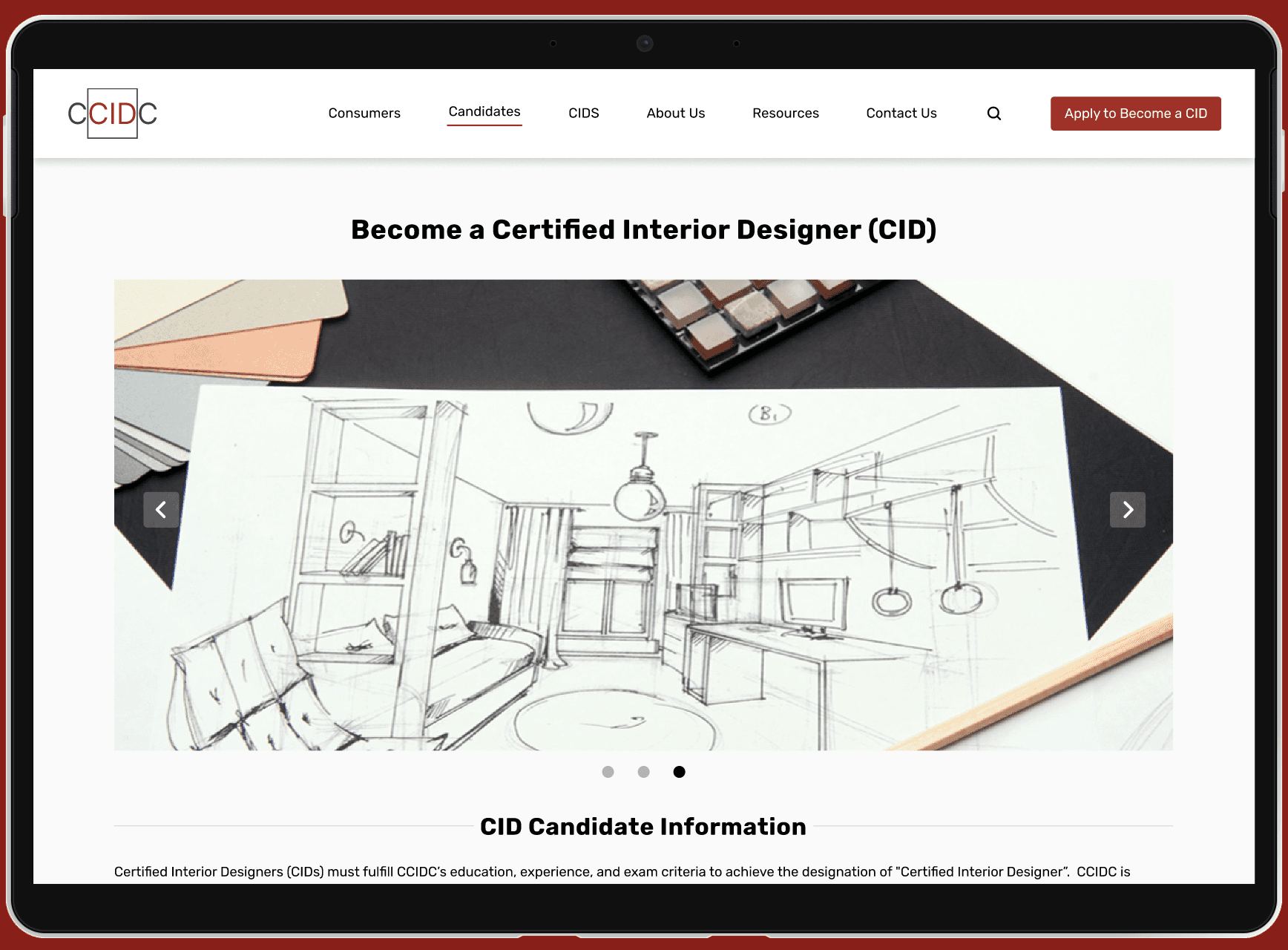
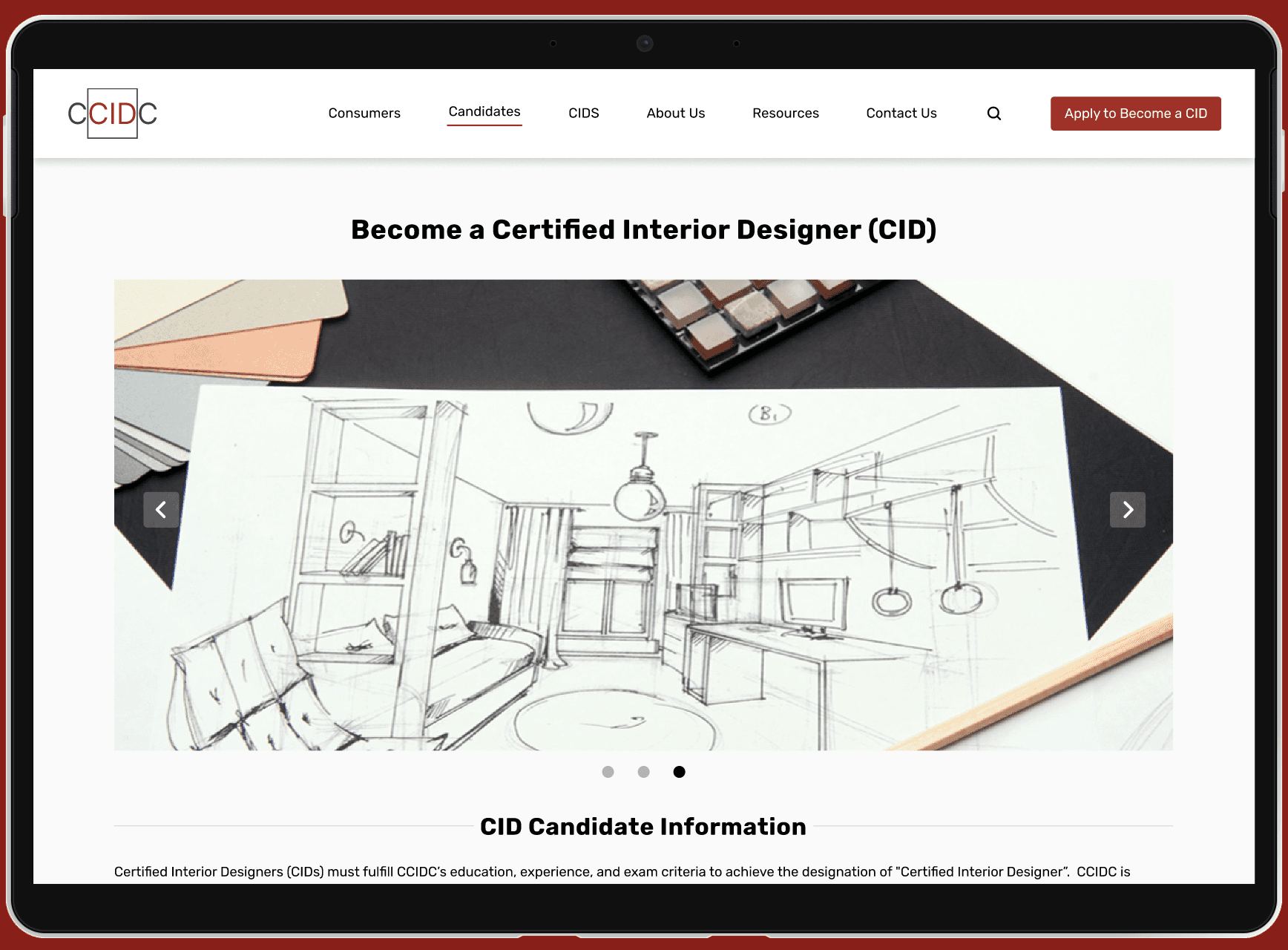
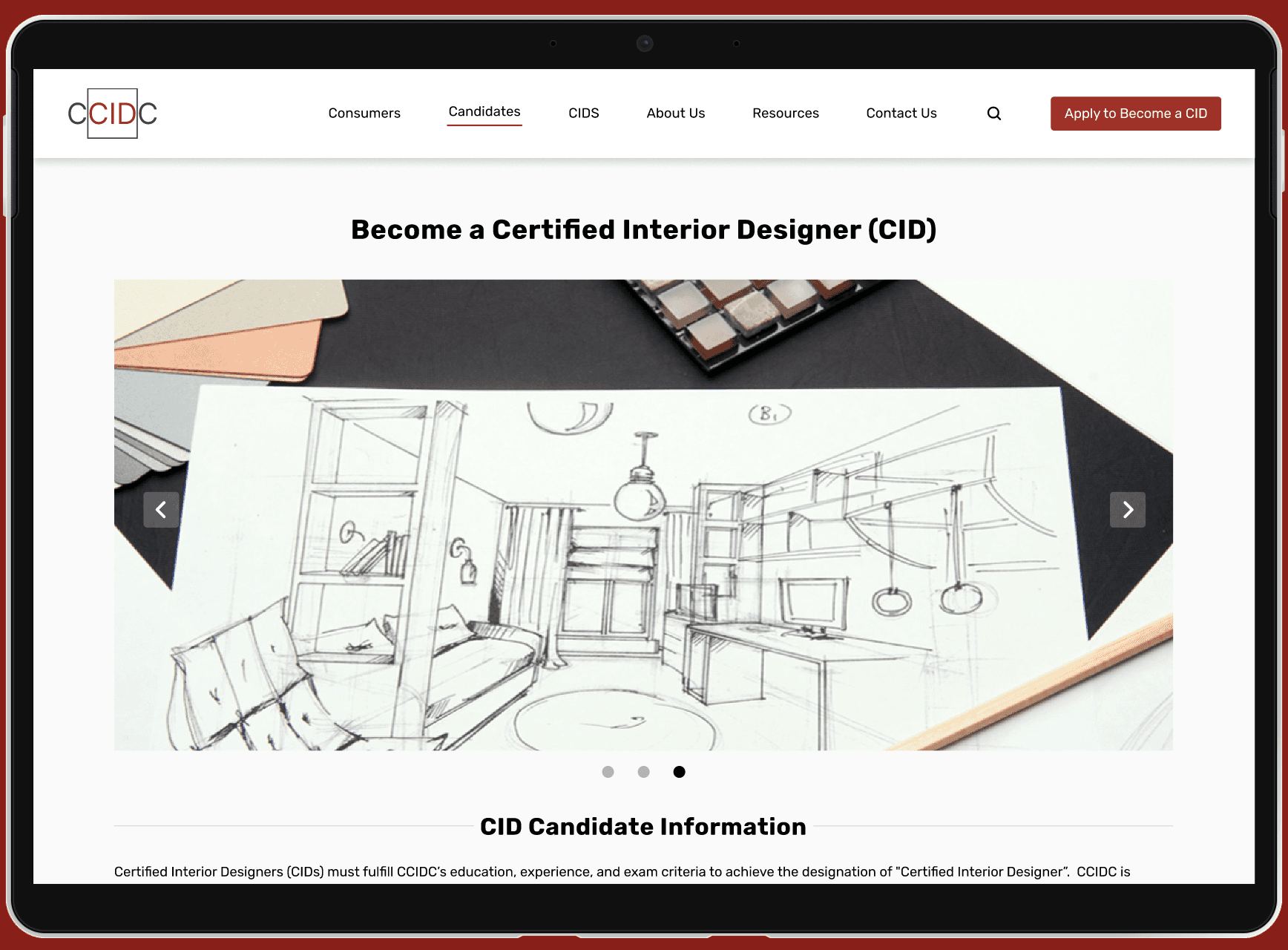
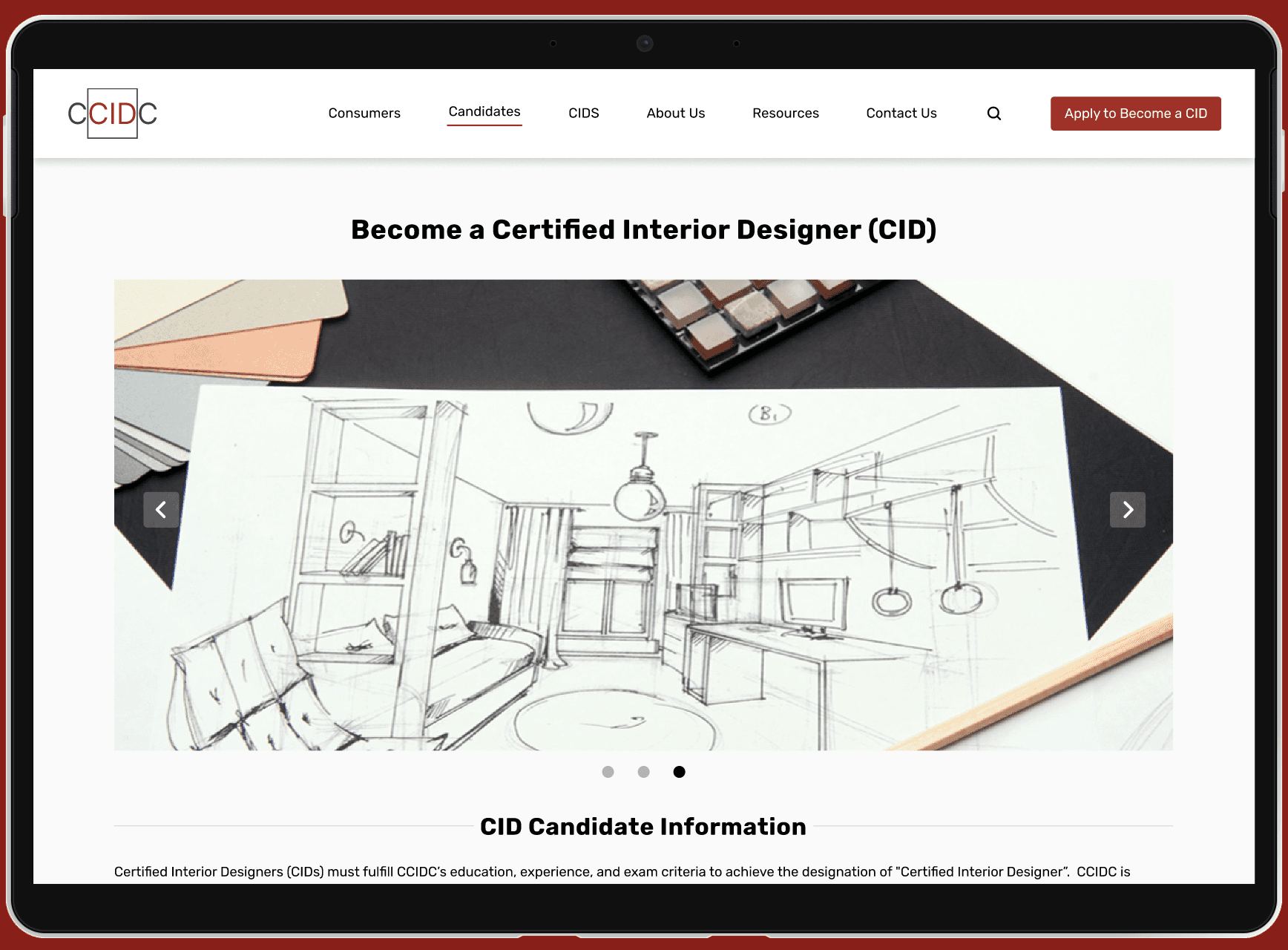
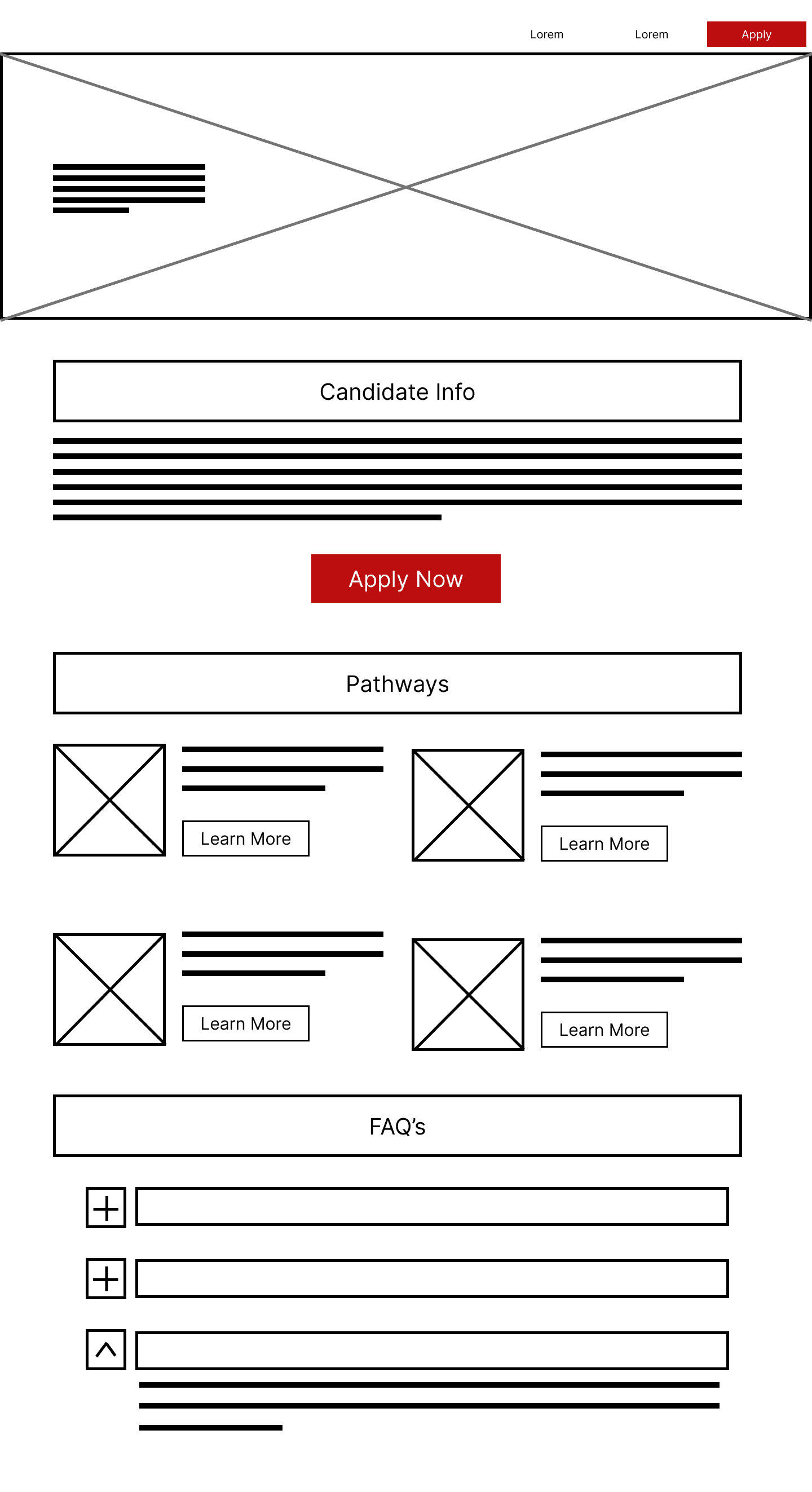
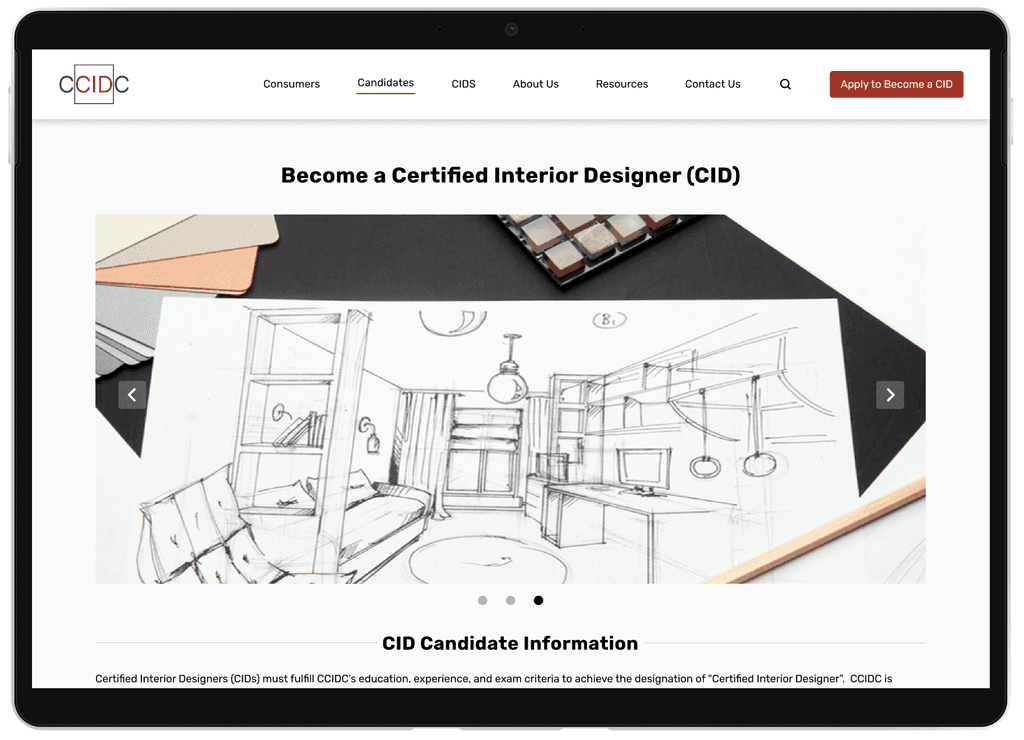
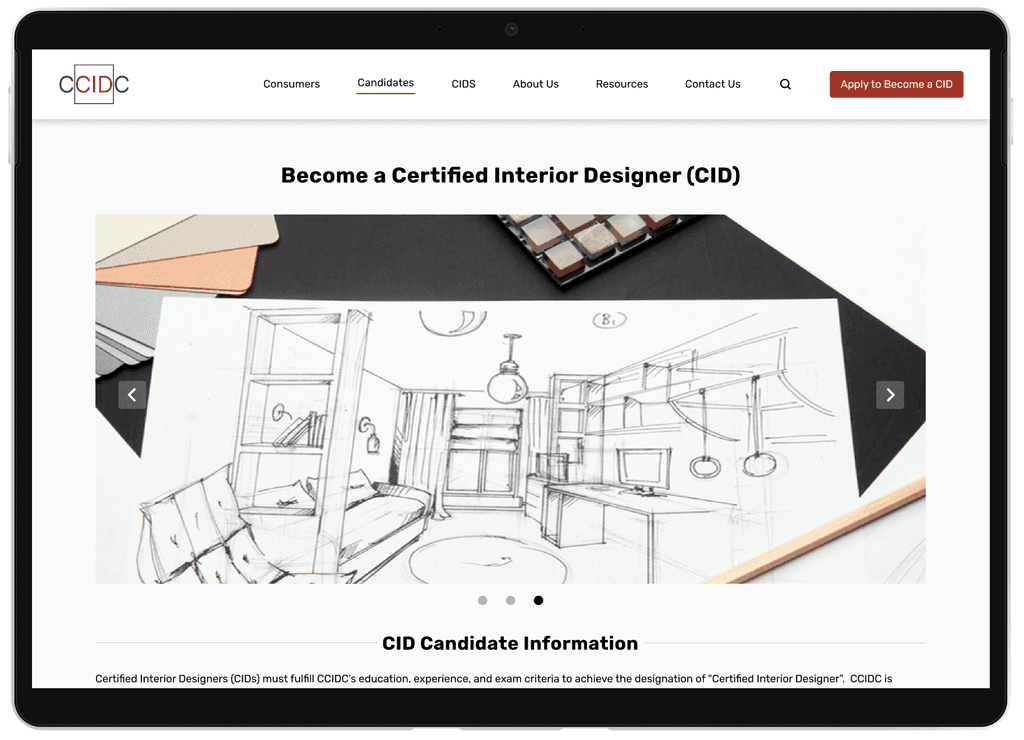
Become a CID Page
Before


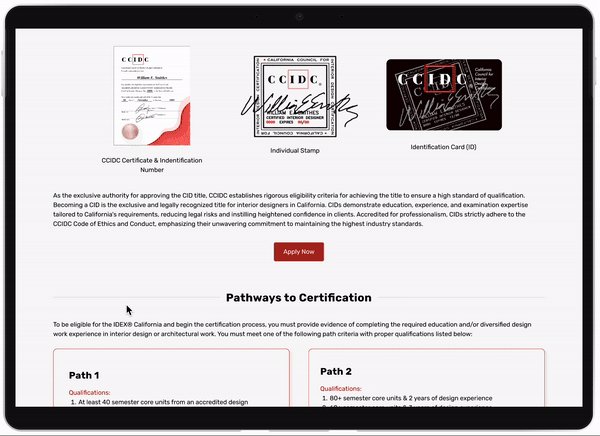
I created an engaging carousel hero section, streamlined the copy for clarity, and added clearer subheadings.
After


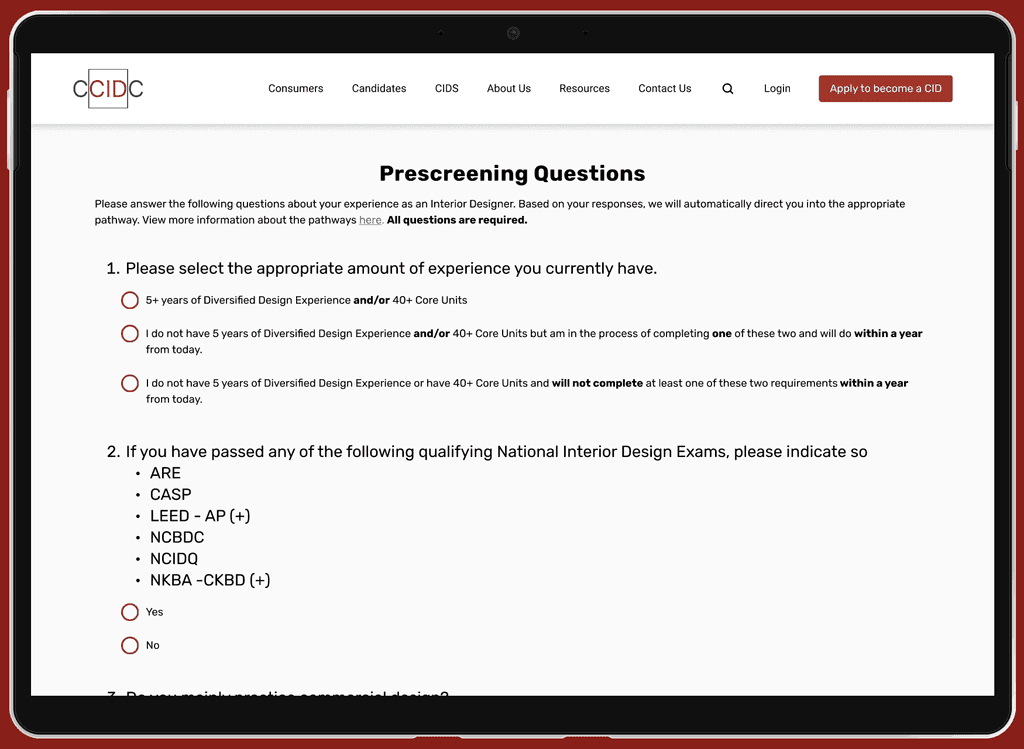
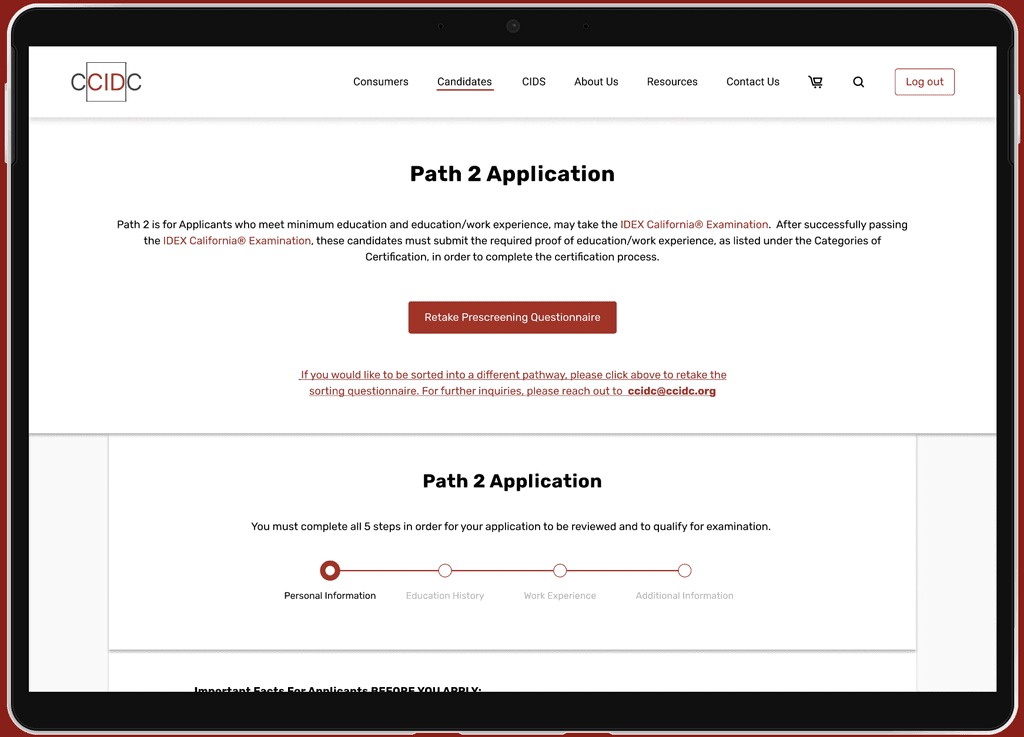
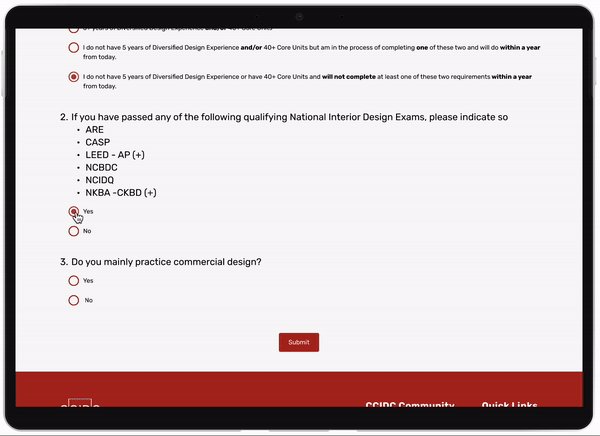
Prescreening Questionnaire


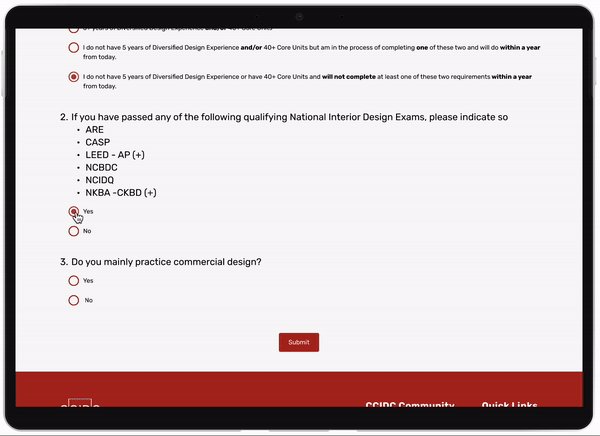
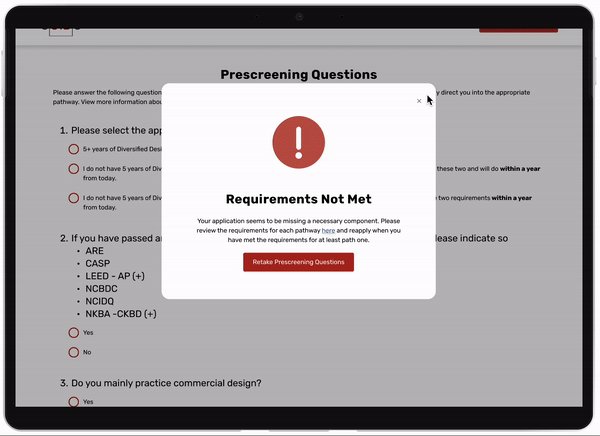
Our team developed a prescreening questionnaire that guides applicants to the appropriate application pathway. Users can retake the questionnaire if they feel they were misclassified or if their qualifications have changed.
Before
After






Become a CID Page
I created an engaging carousel hero section, streamlined the copy for clarity, and added clearer subheadings.
Prescreening Questionnaire
Our team developed a prescreening questionnaire that guides applicants to the appropriate application pathway. Users can retake the questionnaire if they feel they were misclassified or if their qualifications have changed.




Before
Before
After


After







Pathway Applications
Pathway Applications
Each of the 4 pathways has distinct requirements. I went through each to organize fields, allowing users to add various fields based on their qualifications and upload their signed forms all in one convenient location.
LINK TO OUR GITHUB
LINK TO OUR GITHUB
REFLECTION
REFLECTION
REFLECTION
Key Takeaways
Key Takeaways
Establish a clear feature map and development timeline with the client at the start of the project. This approach helps outline specific features and their rollout schedule, minimizing potential conflicts down the line.
Establish a clear feature map and development timeline with the client at the start of the project. This approach helps outline specific features and their rollout schedule, minimizing potential conflicts down the line.
Identify and address development constraints early on, organizing design components in Figma to facilitate smoother implementation by developers.
Identify and address development constraints early on, organizing design components in Figma to facilitate smoother implementation by developers.
Maintain thorough documentation throughout all project stages, including meeting notes and deliverables, to keep tasks on track and ensure consistent progress toward goals.
Maintain thorough documentation throughout all project stages, including meeting notes and deliverables, to keep tasks on track and ensure consistent progress toward goals.
OTHER PROJECTS
OTHER PROJECTS
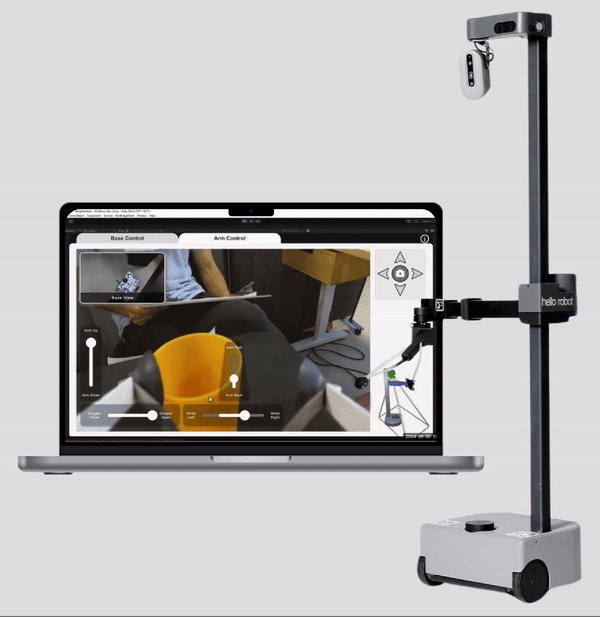
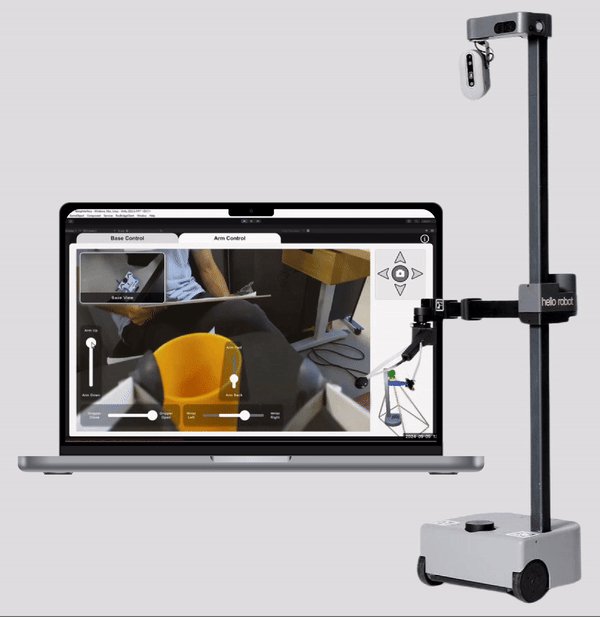
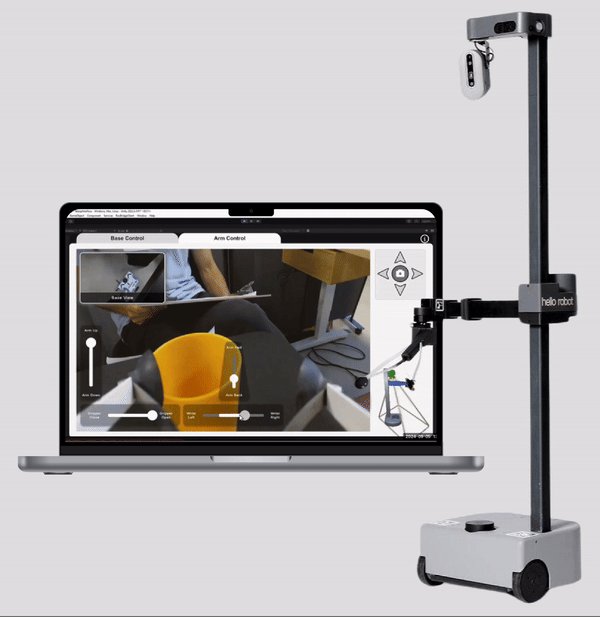
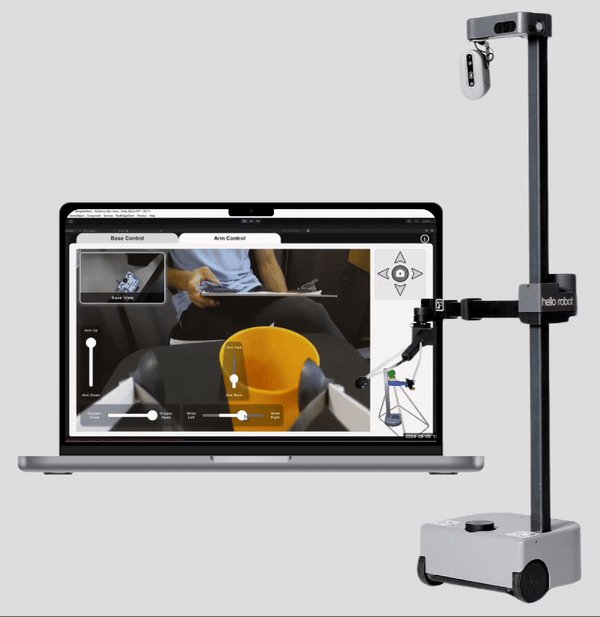
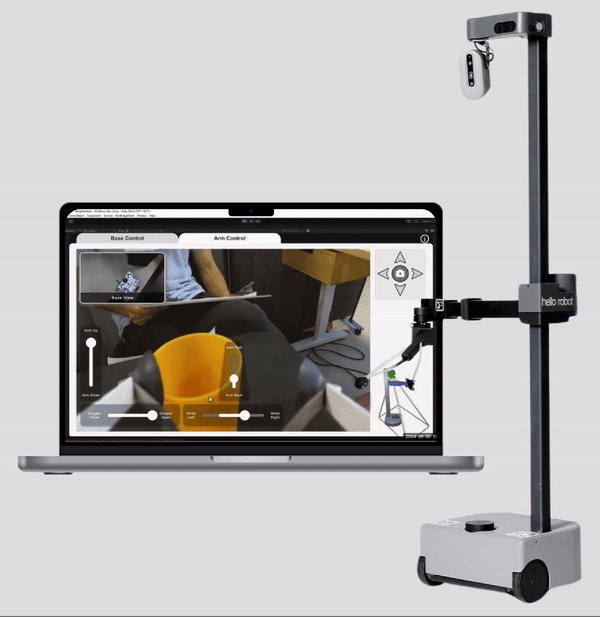
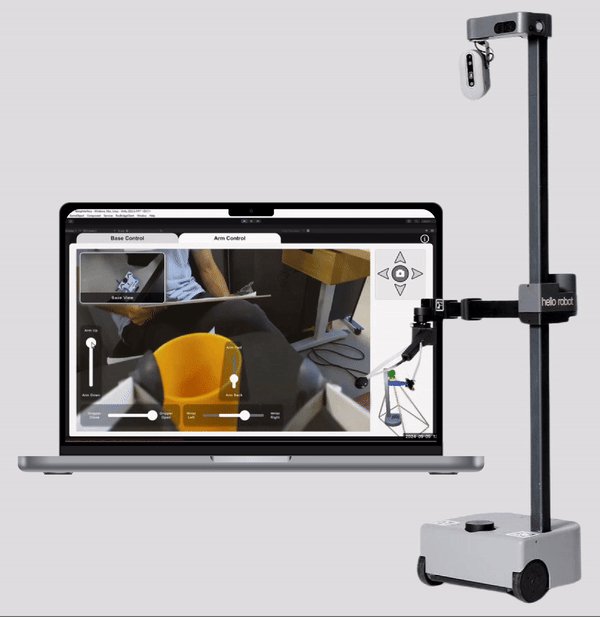
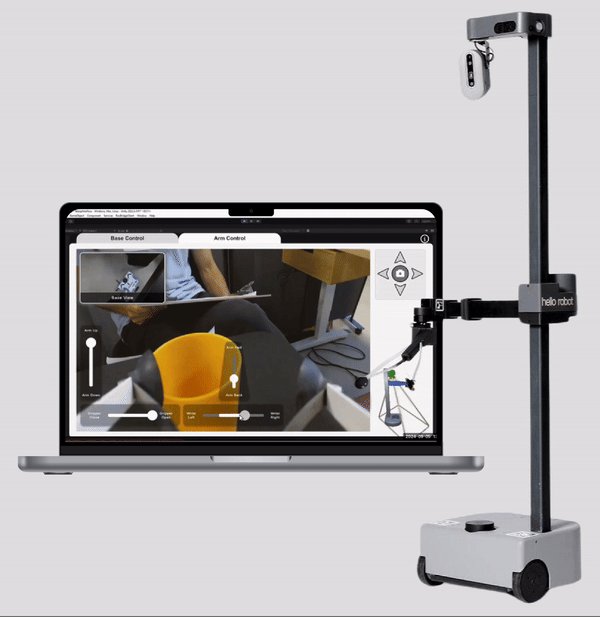
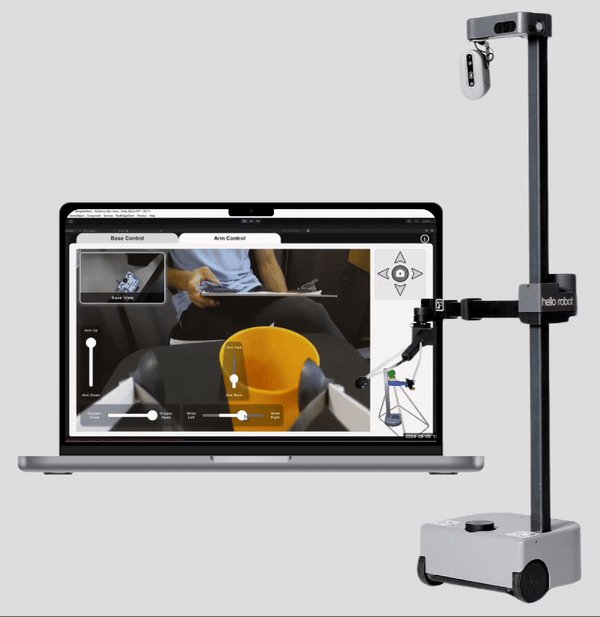
Creating web interfaces to teleoperate the Stretch RE1 Robot in the UCSD Healthcare Robotics Lab
PRODUCT DESIGN • UX RESEARCH • HEALTHCARE DESIGN