THE Problem
The current interface options for Stretch are cluttered and rely exclusively on mouse input, limiting flexibility. This prompted researchers to explore alternative input methods to create a more adaptable and user-friendly experiences.
How might we STATEMENT
How might we design a more intuitive and adaptable control interface for Stretch that supports multiple input modalities and enhances user’s experiences?
Our Solution
To address these challenges, my co-designer and I developed a redesigned interface for Stretch under the guidance of our principal investigator. The new interface supports 3 input control modalities, to improve flexibility, usability, and accessibility for users, making the robot more effective.

Research
Usability Audit
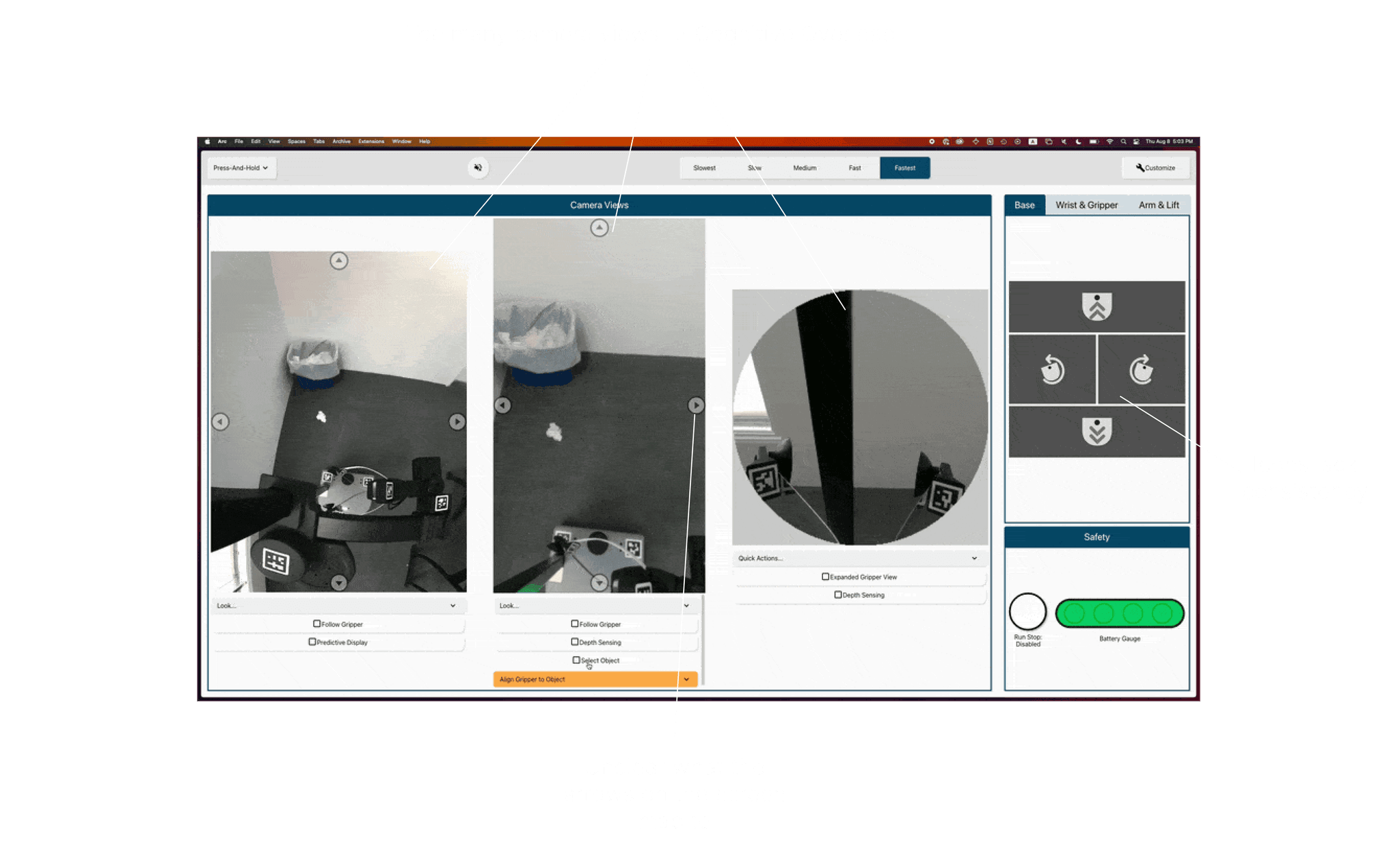
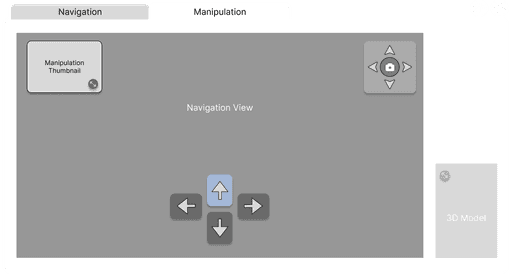
In the beginning, I looked at existing interfaces that had been utilized for Stretch to inspire our future designs. Here were some key issues I identified.
IDEATION
Design exploration
During our ideation phase, my co-designer and I created various iterations of what the screens of the new interface would look like. Here are some ideas we tinkered with:
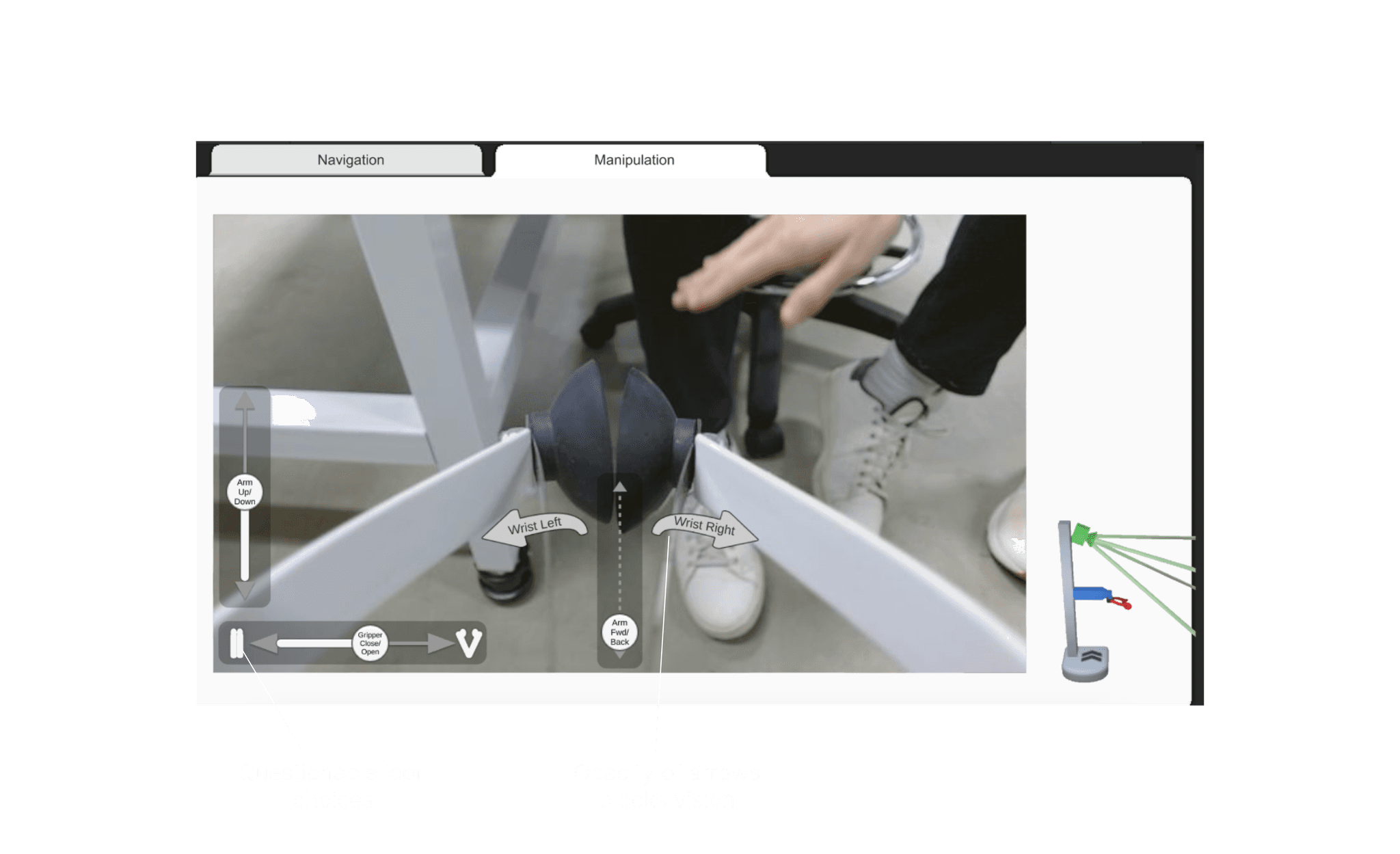
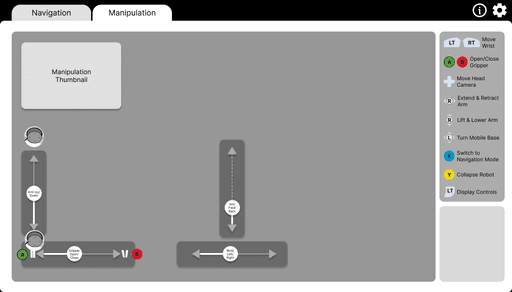
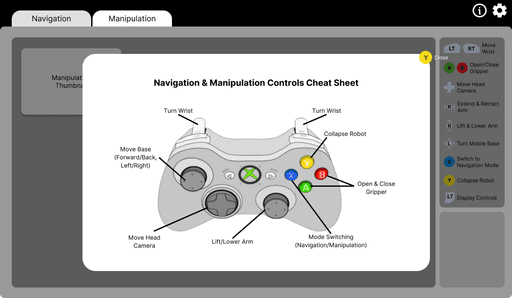
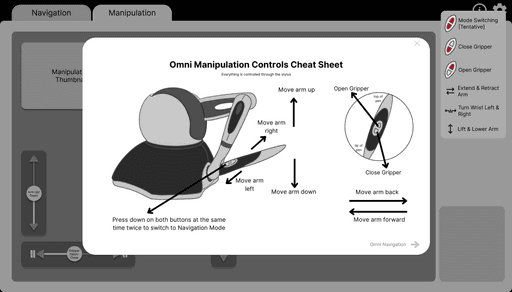
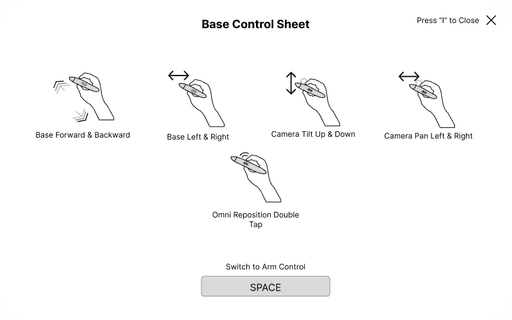
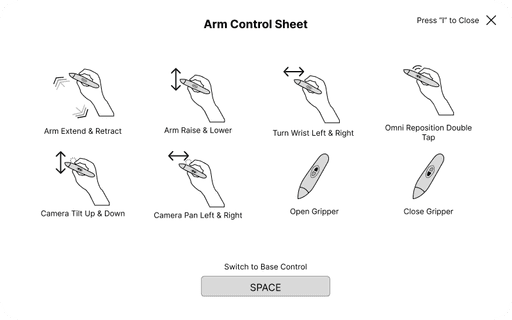
Additionally, I identified a gap in the onboarding process to teaching users how to interact with each interface so I decided to make "cheat sheets" with visuals that correlate modality mappings to movements on the robot for users to refer to. Users would have to click on the 'I' next to the settings icon in the top right corner of the interface to access them.
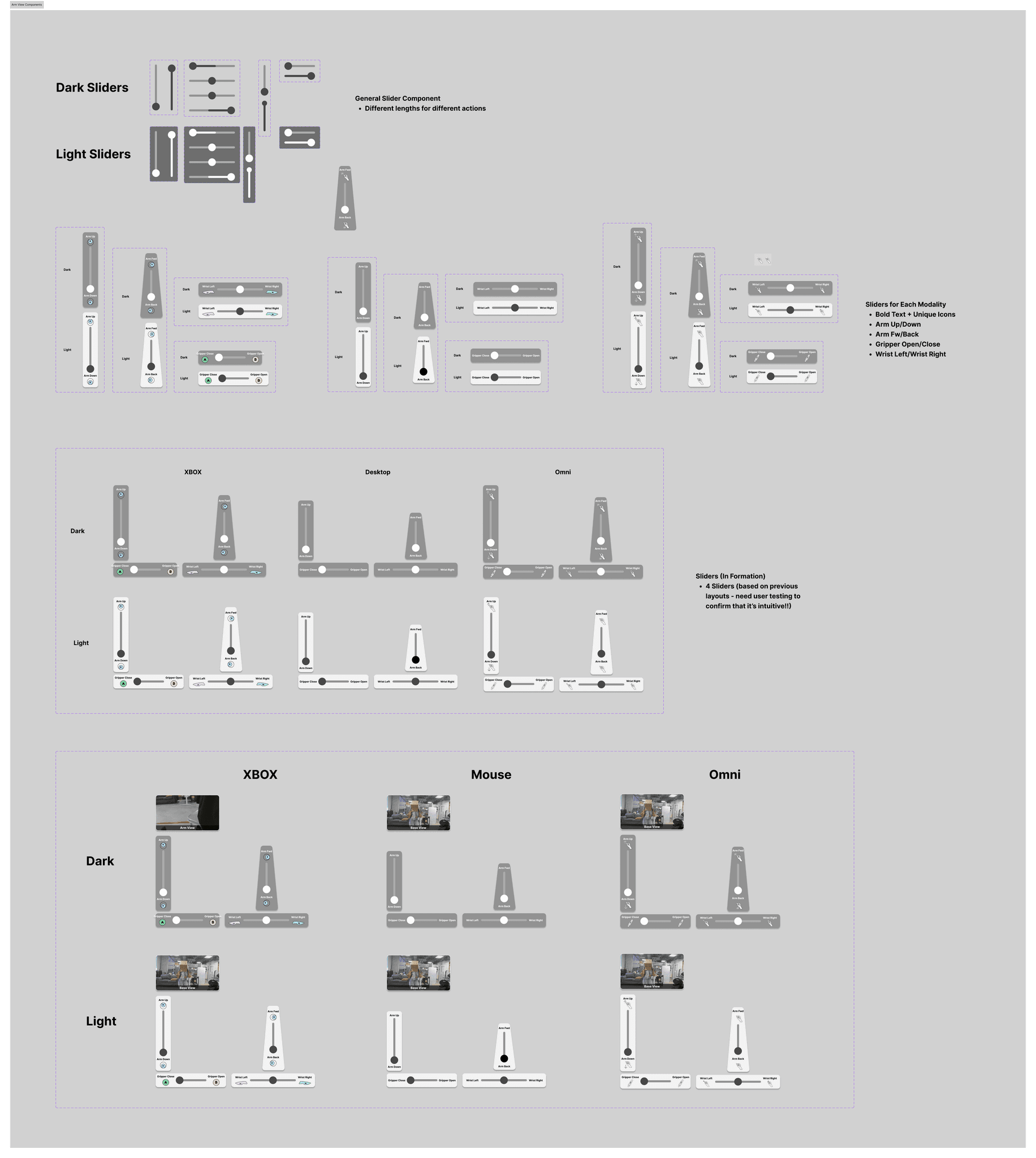
DEsign system
Before handing off to engineers to develop our designs, my co-designer and I created a design system for easy component recycling, and to show engineers the layout of the system. We also created high-fidelity prototypes to test different the control overlays to run our designs through the WCAG guidelines and ensure our final designs followed accessibility norms.


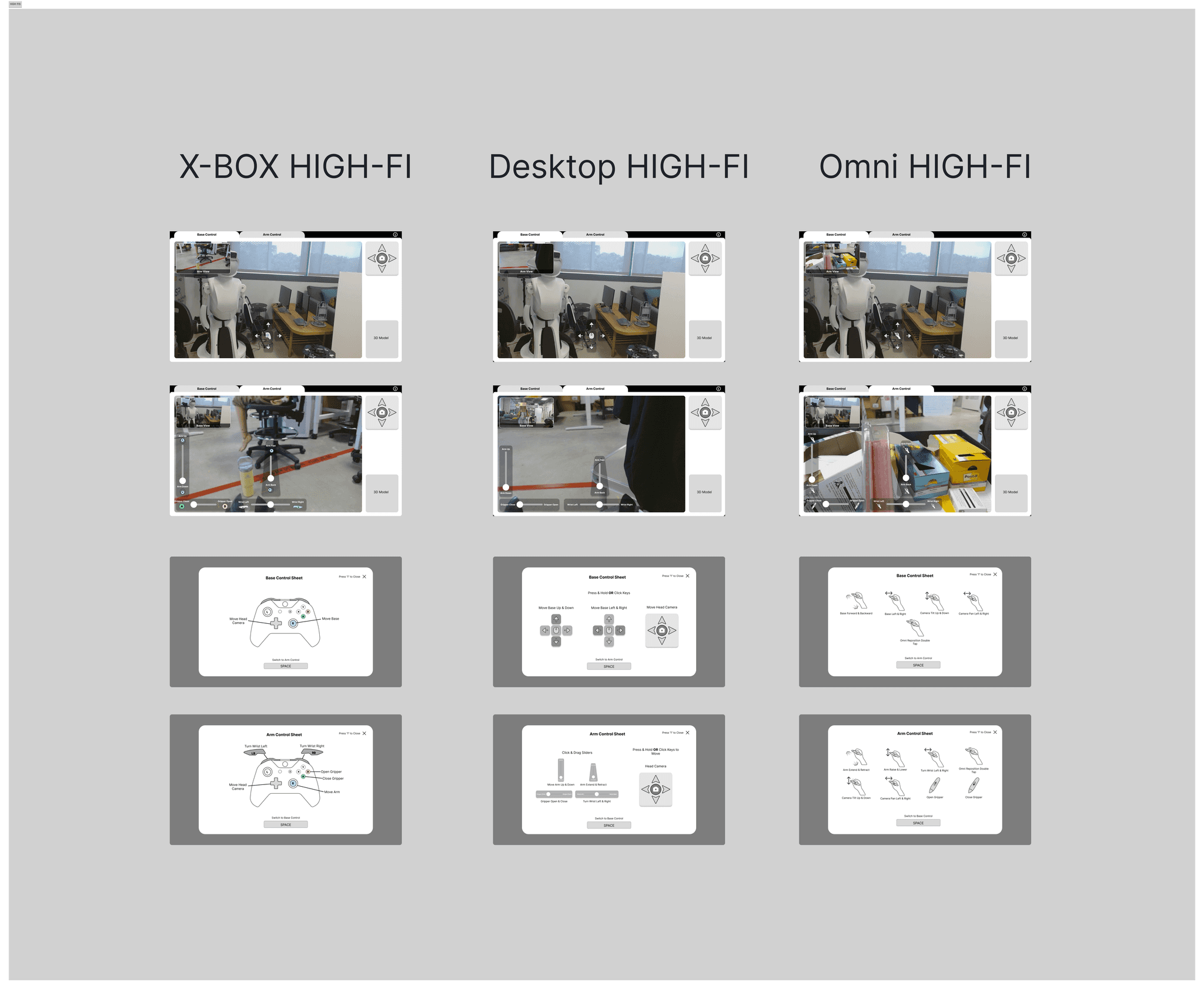
FINAL DESIGNS
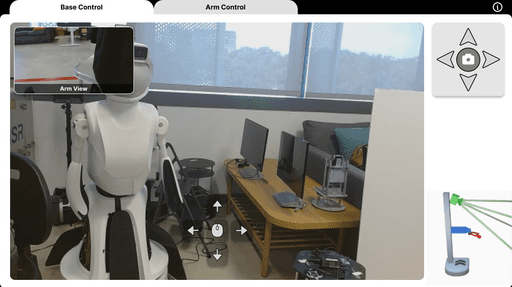
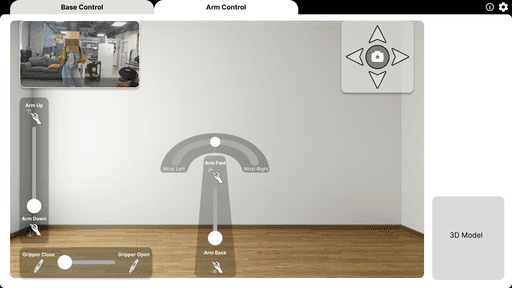
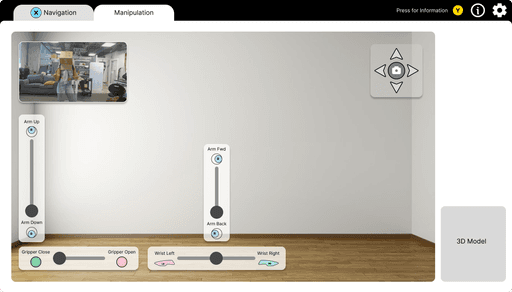
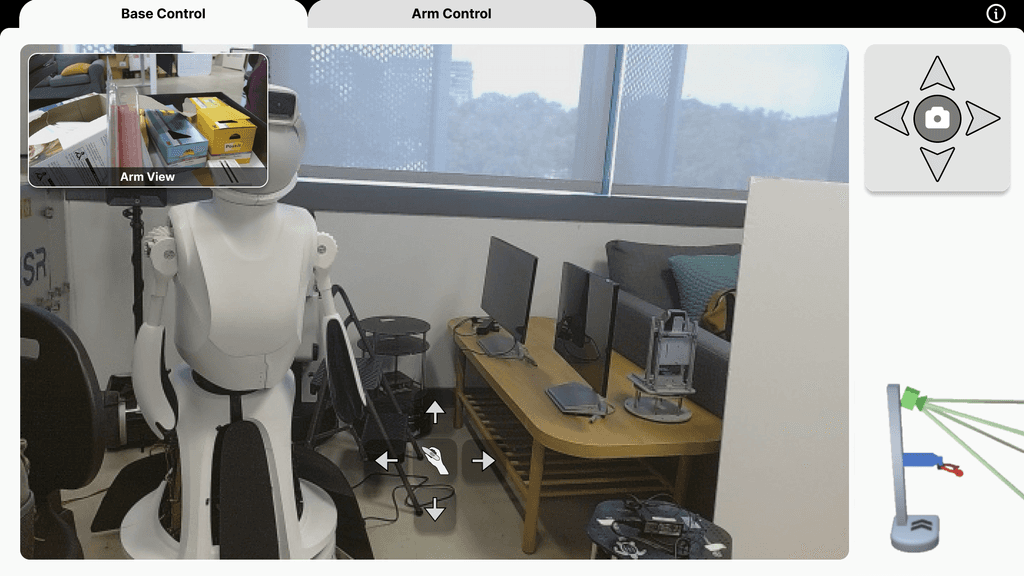
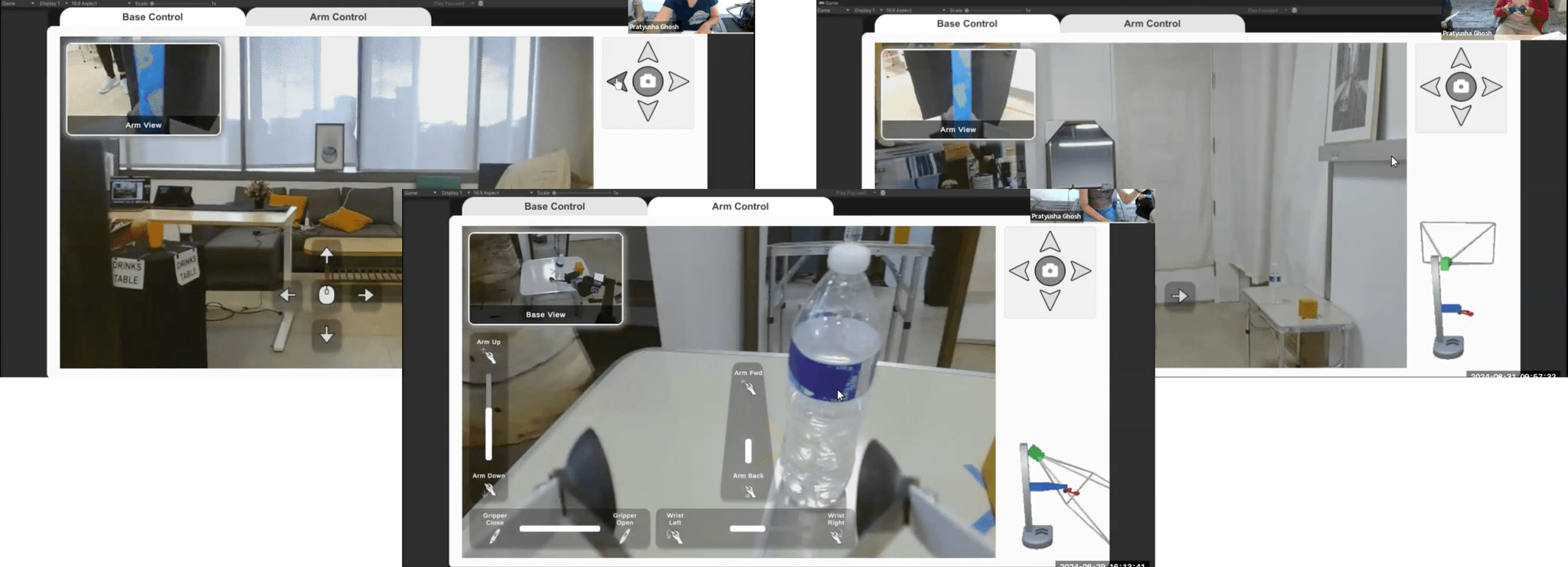
FInal designs
In the end we created 6 different screens for the 3 modalities — the phantom omni, xbox controller, and mouse. We disregarded some of the nuances of the phantom omni and xbox controller for the sake of the study, making the interfaces look as similar as possible. I specifically worked on the layout of controls, and vector sketches of the omni and xbox controller for the icons on the interface and on the cheat sheet.